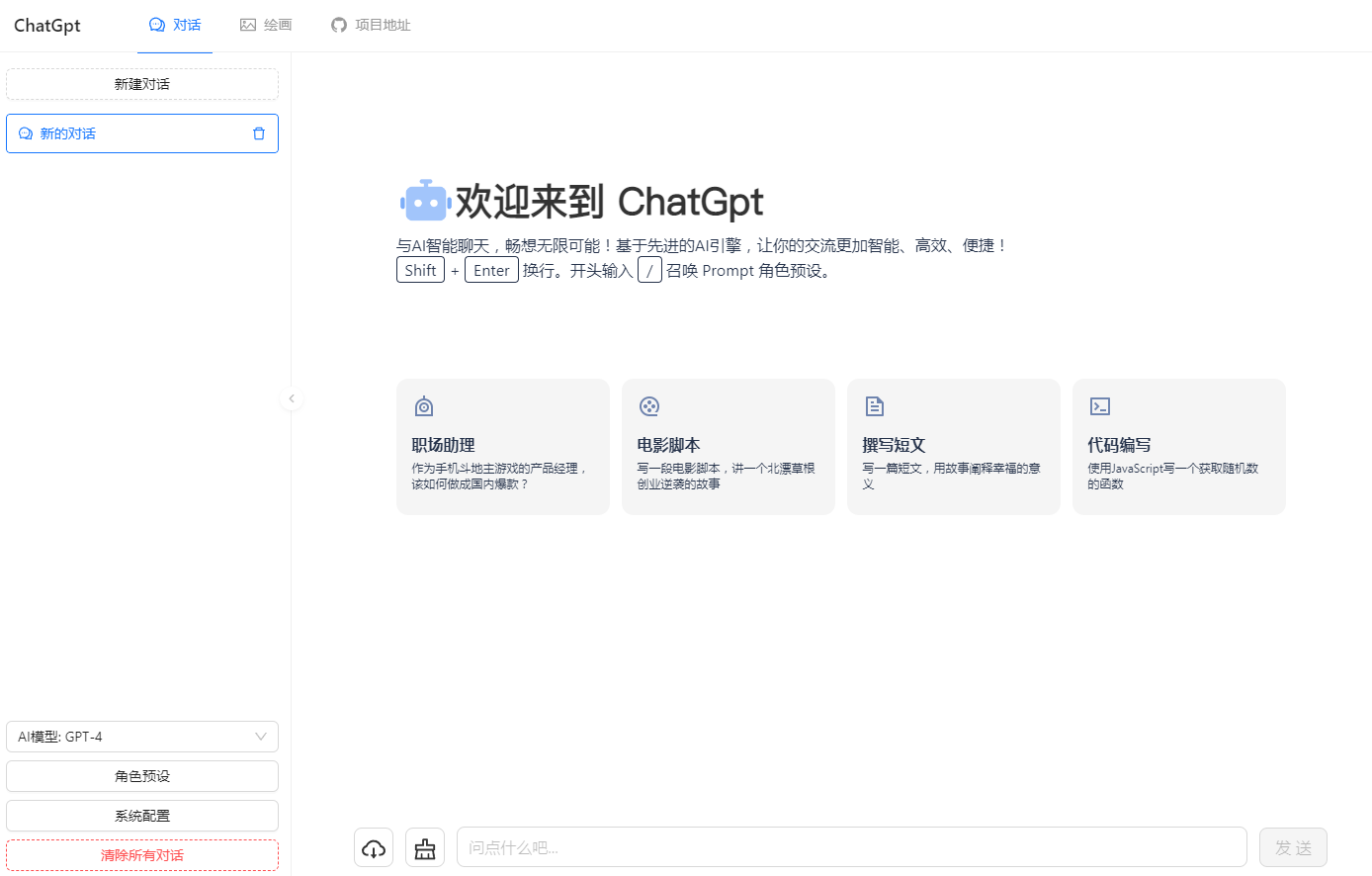
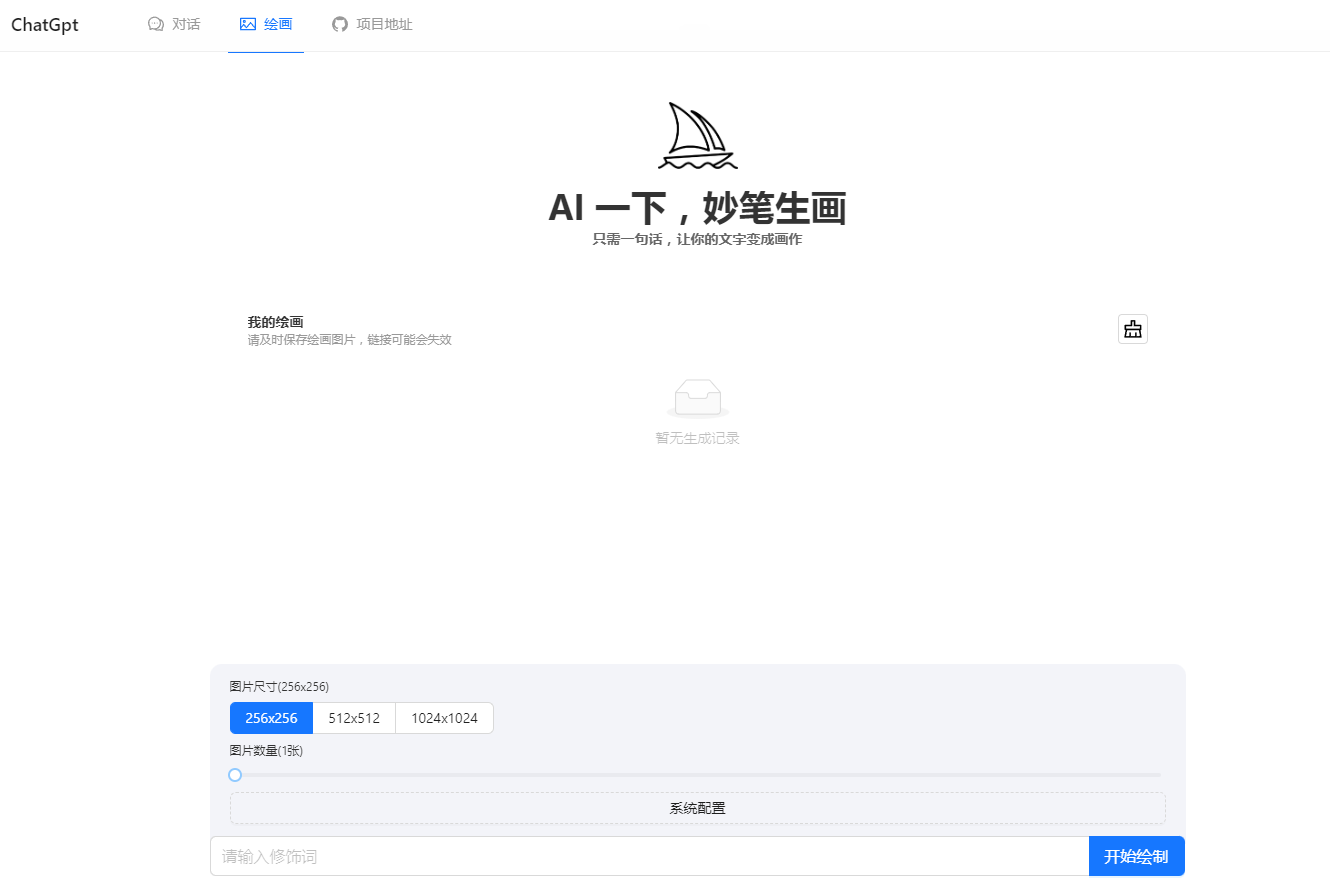
这是一个基于React ChatGpt Web AI聊天+AI绘画功能支持GPT4/GPT3.5的源码。
主要功能
用户系统可对使用进行相关限制
精心设计的 UI,响应式设计。
极快的首屏加载速度(~100kb)
海量的内置 prompt 列表,来自中文和英文
一键导出聊天记录,完整的 Markdown 支持
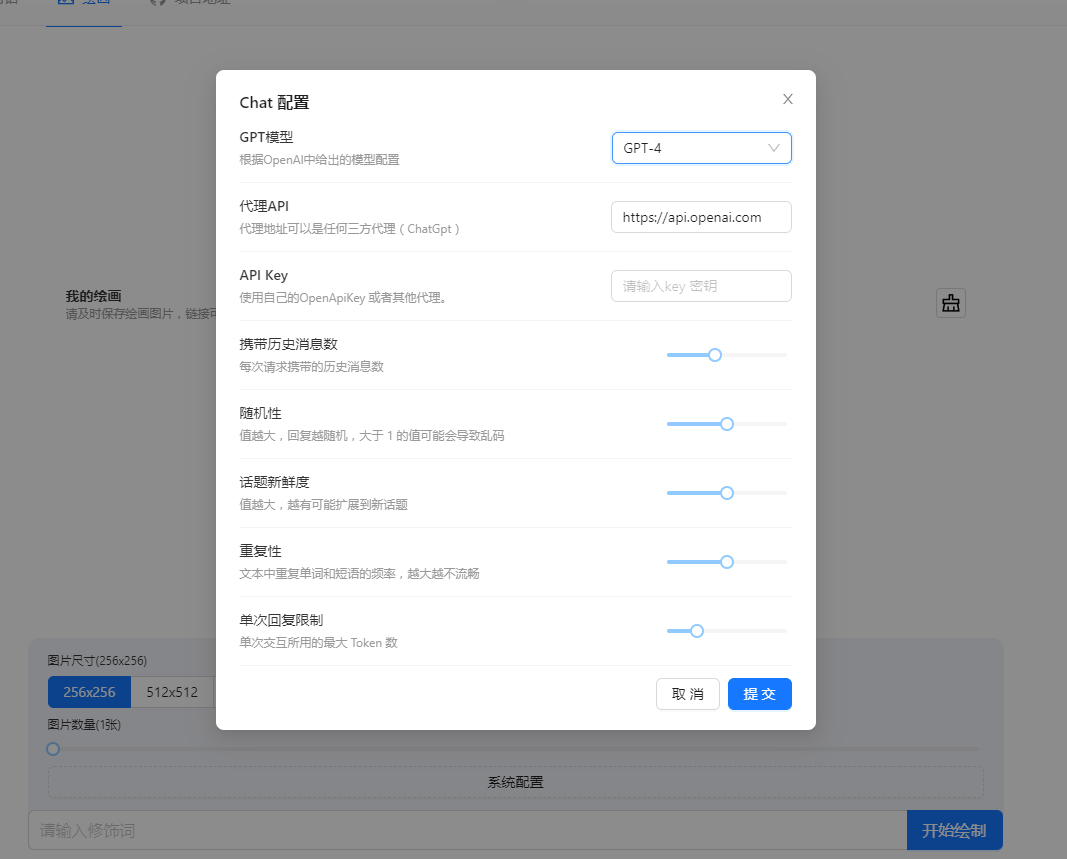
支持自定义API地址(如:openAI / API2D)
开始使用
1.Node 环境
node 需要 ^16 || ^18 || ^19 版本(node >= 16),可以使用 nvm 管理本地多个 node 版本。
# 查看 node 版本
node -v
# 查看 npm 版本
npm -v
# 查看 yarn 版本
yarn -v
2.安装依赖
yarn install
3.运行
yarn dev
4.打包
yarn build
环境变量
本项目大多数配置项都通过环境变量来设置。
VITE_APP_REQUEST_HOST
请求服务端的Host地址。
VITE_APP_TITLE
Chat Web 标题名称。
VITE_APP_LOGO
Chat Web Logo。
VITE_APP_MODE
应用模式可选:商业模式(business)代理模式(proxy)混合模式(mix)
开发
强烈不建议在本地进行开发或者部署,由于一些技术原因,很难在本地配置好 OpenAI API 代理,除非你能保证可以直连 OpenAI 服务器。
本地开发
安装 nodejs 和 yarn,具体细节请询问 ChatGPT;
执行 yarn install && yarn dev 即可。
部署
直接将打包好的 dist 目录上传到服务器即可。WEB项目暂时不直接访问 OpenAI API 所有不要求服务器地址。
版权声明
文章来源: https://www.uihtm.com/vue/19358.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!