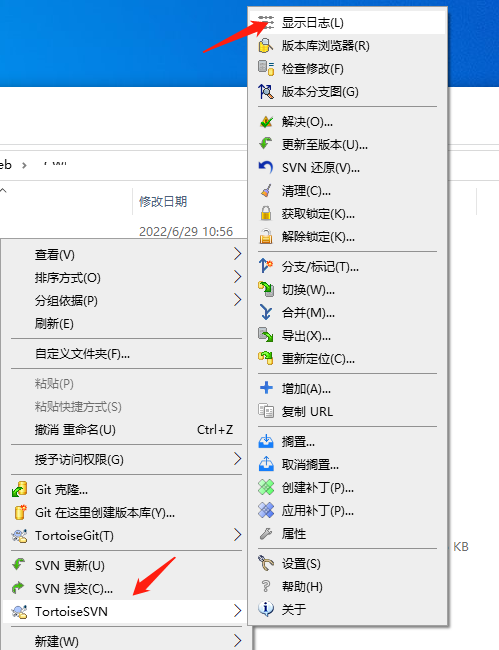
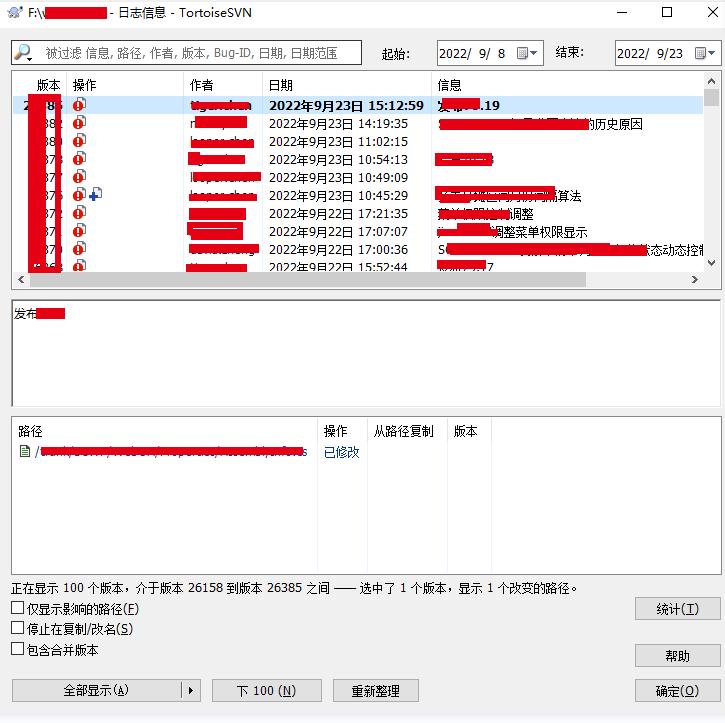
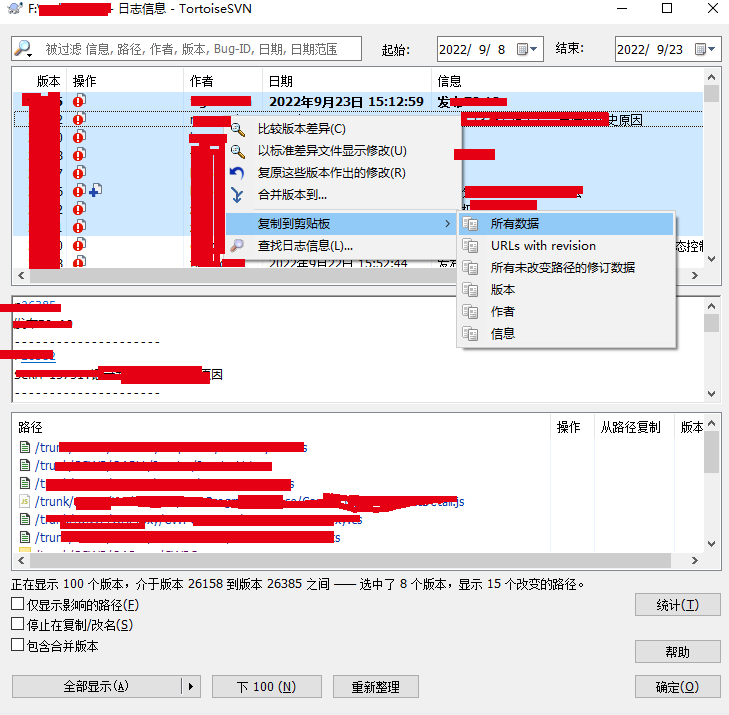
在做开发时,经常用到TortoiseSVN管理版本发布,但每次更新版本,查看提取时,都比较麻烦,都要手工一条条日志复制出来,贴到发布系统或文档里。日志很多条一条条复制粘贴比较麻烦,就做一个小功能一键提取选取范围内的日志记录,并生成一个格式,可以轻松快捷复制出来。
此工具是HTML+Vue制作,利用TortoiseSVN日志信息复制信息,并利用js正则表达工过滤,用Vue渲染出表格。




代码如下:
<div id="app">
<div class="container" style="padding:20px 0">
<div class="row">
<textarea class="form-control" v-model="svnTxt" id="svn_txt" cols="30" rows="20" style="margin-bottom: 30px;"></textarea>
</div>
<div class="row">
<table style="width:860px" class="table table-striped table-bordered">
<thead>
<tr>
<th>模块</th>
<th>修改问题和内容</th>
<th style="width: 100px;">SVN版本号</th>
<th>开发人员</th>
</tr>
</thead>
<tbody>
<tr v-for="item in table">
<td></td>
<td>{{item.remark}}</td>
<td>{{item.version}}</td>
<td>{{item.author}}</td>
</tr>
</tbody>
</table>
</div>
<div class="row">
<span class="btn btn-primary" @click="btnSwitch(true)">过滤空描述日志</span>
<span class="btn btn-warning" @click="btnSwitch(false)">还原全部日志</span>
</div>
</div>
</div>
JS过滤:
$('#svn_txt').blur(function(){
var txt = $('#svn_txt').val();
var arr = txt.match(/版本:([\s\S]*?)\n\n/ig);
console.log(arr);
var table = [];
arr.forEach(val => {
console.log('val:',val);
var version = val.match(/版本:([\s\S]*?)\n/)[1];
var author = val.match(/作者:([\s\S]*?)\n/)[1];
var date = val.match(/日期:([\s\S]*?)\n/)[1];
var remark = val.match(/信息:([\s\S]*?)----/)[1];
table.push({
version: version,
author: author,
date: date,
remark: remark
})
});
console.log('table:',table);
})
下载文件新增vue+html+js生成表格功能
版权声明
文章来源: https://www.uihtm.com/other/19100.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!






















