Axure PR微信公众小程序安卓IOS手机移动端交互原型组件设计模板库设计组件仍然是这套作品的核心内容,作品中提供的组件由通用组件、数据录入、数据展示、信息反馈、其它系列五个大类的70多种类型和数千个独立组件组成。新版的组件类型依然跟旧版本基本保持一致,但是我们对大部分以上的独立组件都利用Axure 9的特性进行了梳理和调整,使其在风格和使用方式上更加标准和统一。在新版本提供的rplib格式的组件列表文件中,我们还对组件的分类和拆分颗粒度都进行了重点优化,使其在设计过程中更方便进行应用。另外,本作品中所使用的fontawesome字体图标版本也全部由V4.7升级到了V5 Pro版本,可以获取到类型和数量更丰富的字体图标库,以及对应的更多使用方法。
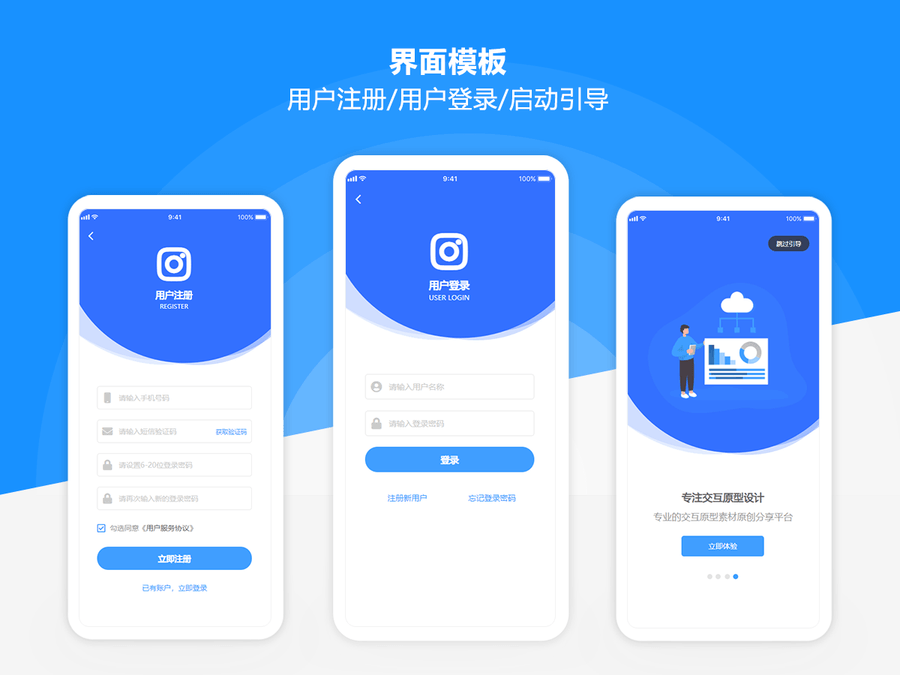
在交互示例中我们对手机移动端各类典型的交互使用方法进行了梳理,通过其中的示例不仅可以快速的复用相关的交互组件,同时也可以借鉴和学习到相关的交互设置方法。作品中还提供了各类移动端高保真交互界面模板,其中涵盖了各种主流APP的常见界面。这些界面模板可以帮助大家极大提升原型设计效率,把更多精力放在功能流程和业务逻辑处理上。所有的界面模板已单独整理为rplib格式模板库,只需要简单的拖动,就能方便快速将应用到你的原型方案中,同时配合作品中提供的丰富的元件类型或业务组件,可以快速输出美观规范和易读性强的手机移动端交互原型。
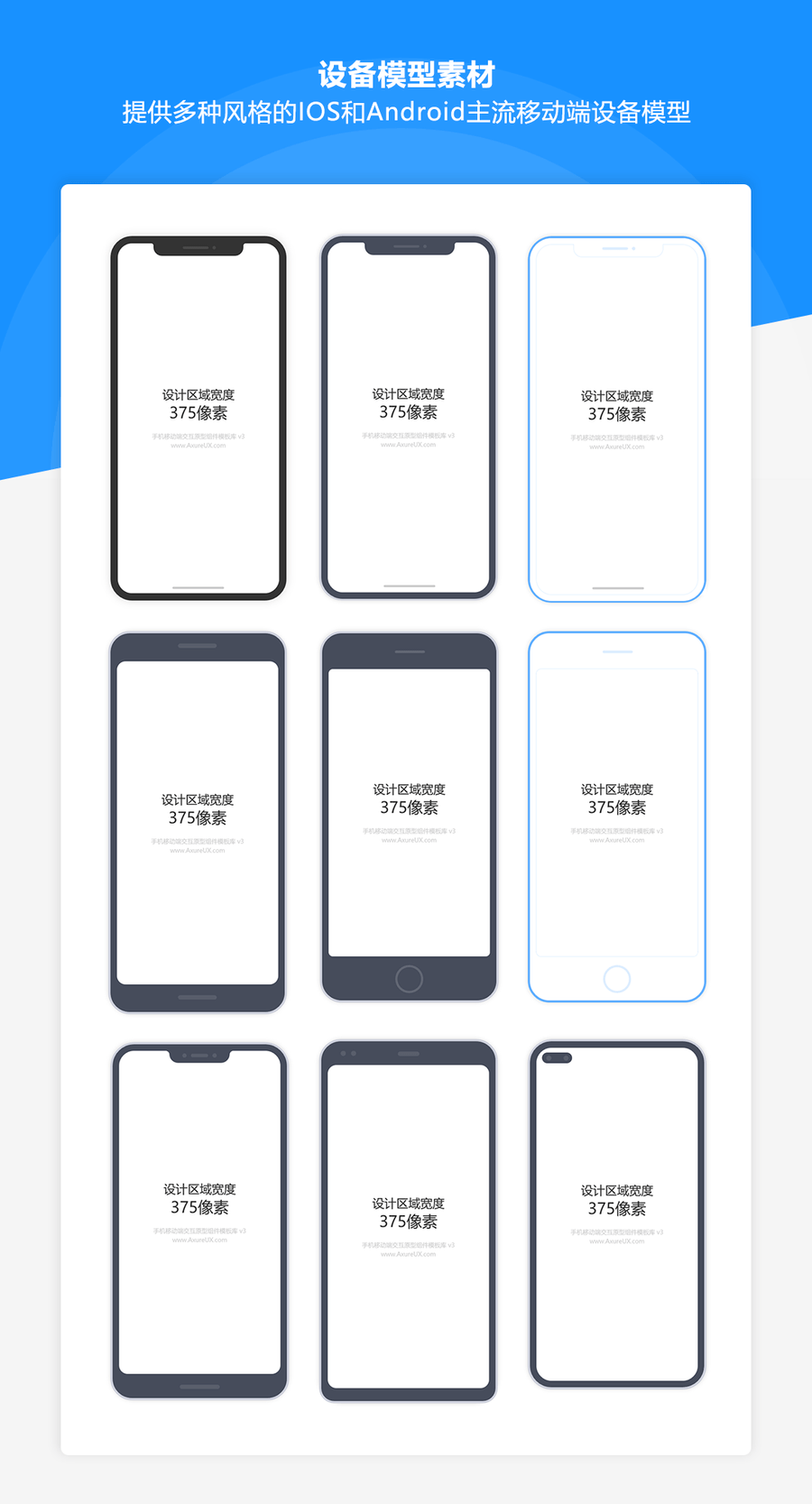
需要说明的是,作品中分别提供了两种手机移动端的设计方法,第一种是使用的是自定义页面尺寸进行设计,这是Axure9中新增的一个重要功能,使用这种方法输出的原型在查看时将以固定尺寸进行显示,并可用于在手机上进行演示。另一种是基于设备模型的设计方法,在每个页面中放置对应的设备模型,相关内容元素通过动态面板进行管理,这种方法输出的原型效果具有更佳的整体性。针对这两种设计方法,作品中都提供了对应的交互示例和界面模型。另外,作品中还提供了多种风格的IOS和Android移动端设备模型,包含了Iphone、Google Pixel、HuaWei 40 PRO等各种型号的主流机型,通过这些模型可以输出更加丰富的原型效果。另外,所有的模型素材都是使用Axure进行绘制,可以根据需要调整模型的颜色和外观,实现更多的定制化效果。

版权声明
文章来源: https://www.uihtm.com/axure/16000.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!