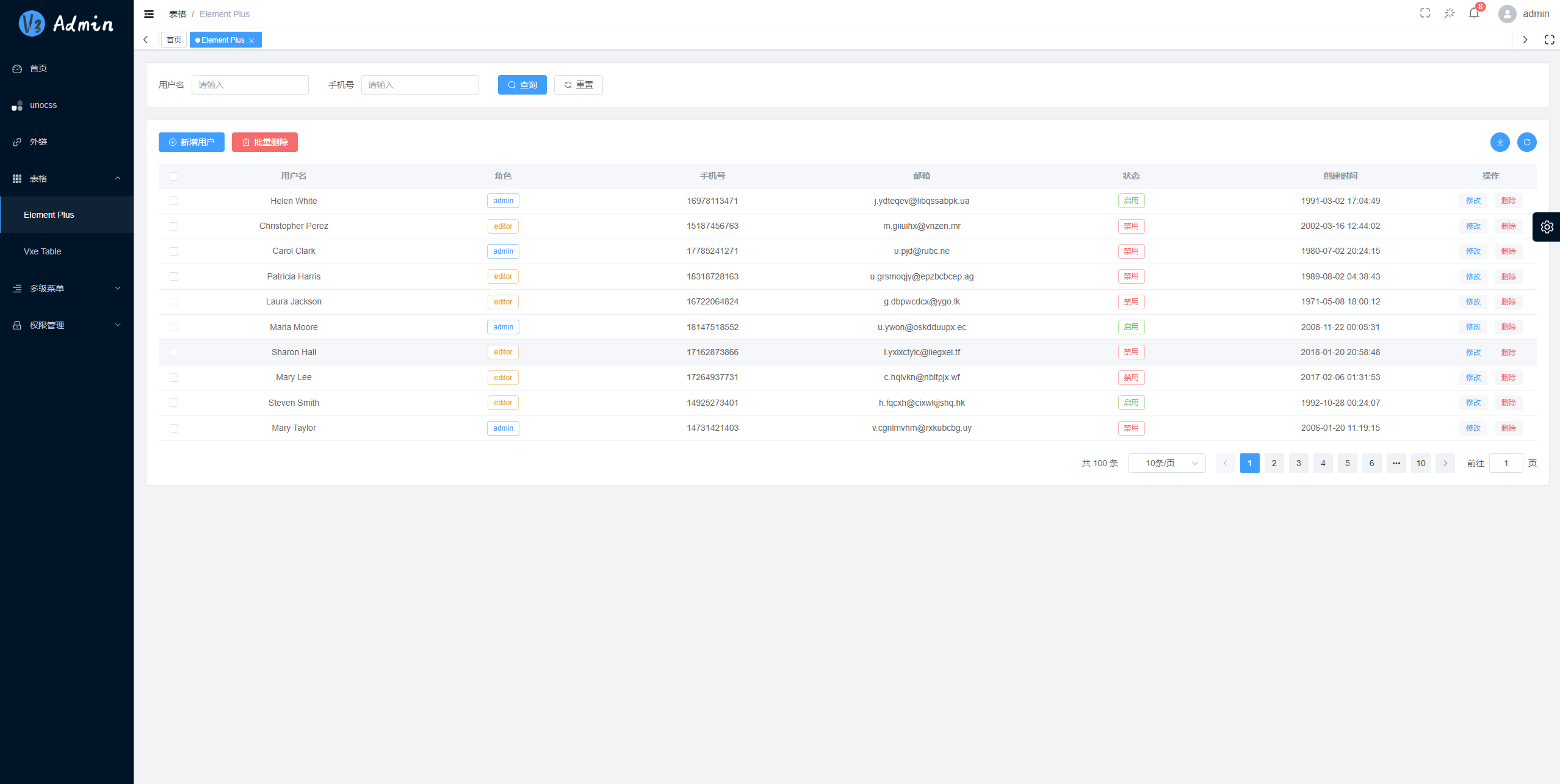
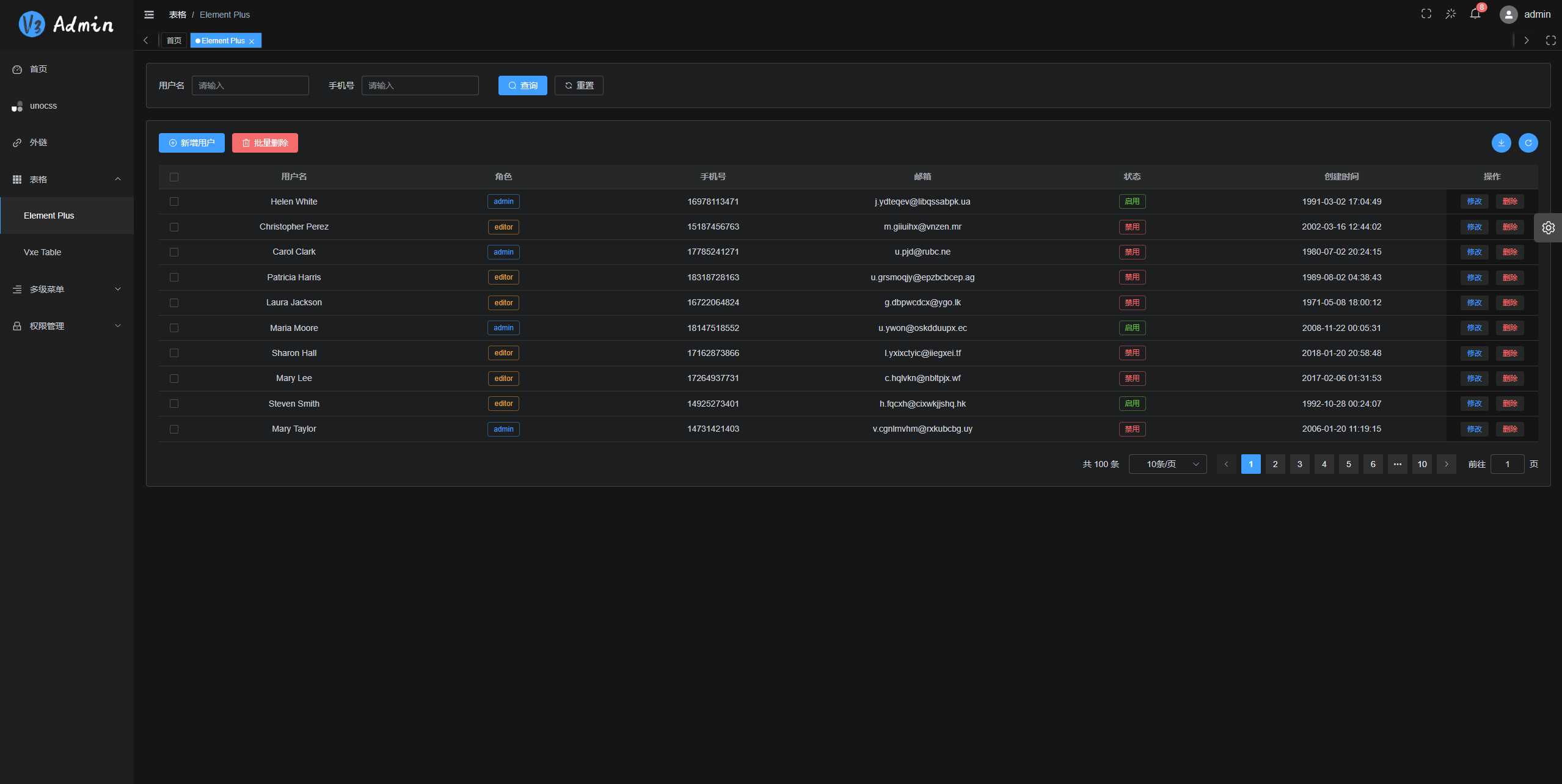
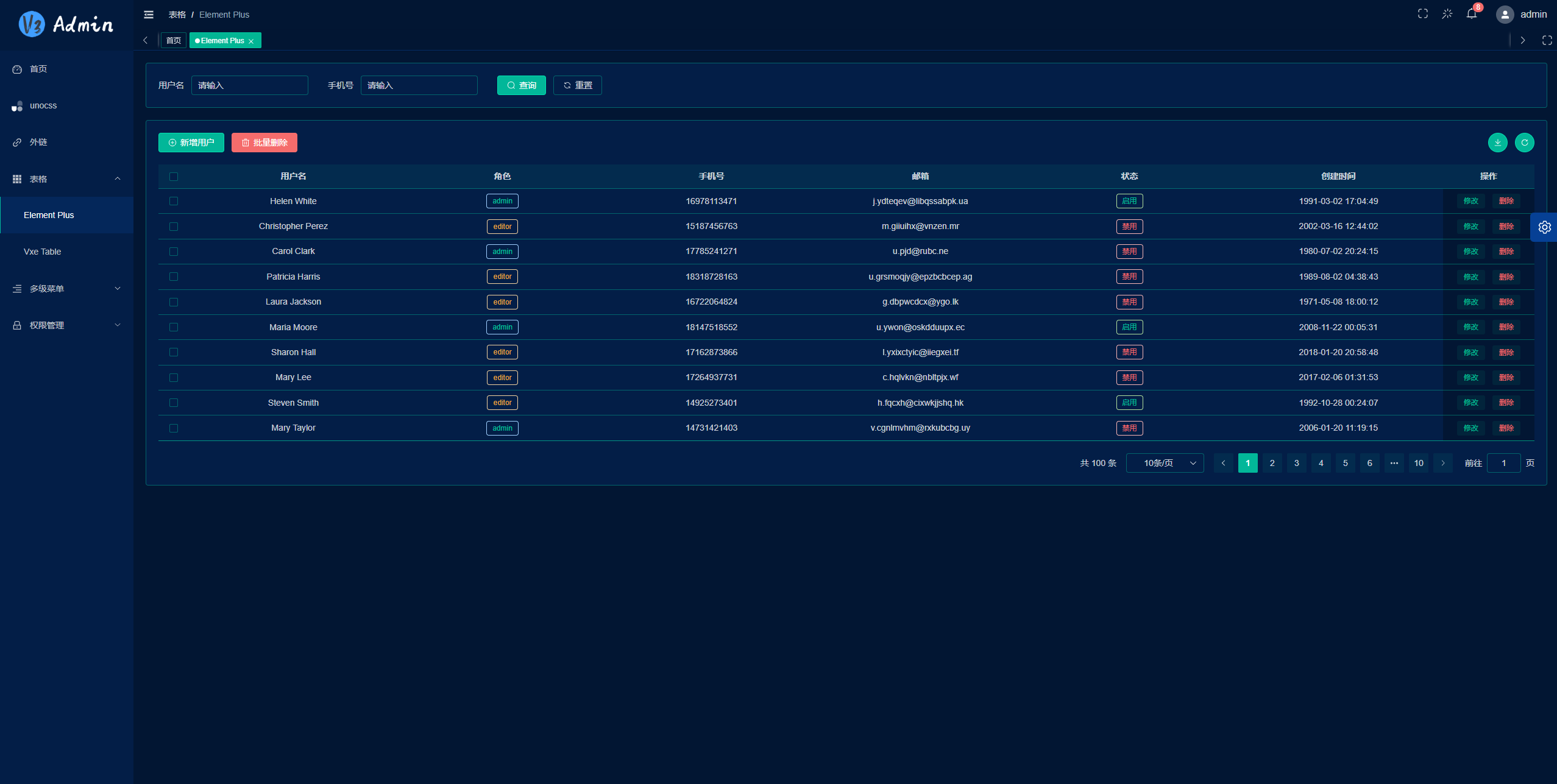
V3 Admin Vite中后台管理系统基础解决方案,基于 Vue3、TypeScript、Element Plus、Pinia 和 Vite 等主流技术.
特性
Vue3:采用 Vue3 + script setup 最新的 Vue3 组合式 API
Element Plus:Element UI 的 Vue3 版本
Pinia: 传说中的 Vuex5
Vite:真的很快
Vue Router:路由路由
TypeScript:JavaScript 语言的超集
PNPM:更快速的,节省磁盘空间的包管理工具
Scss:和 Element Plus 保持一致
CSS 变量:主要控制项目的布局和颜色
ESlint:代码校验
Prettier:代码格式化
Axios:发送网络请求(已封装好)
UnoCSS:具有高性能且极具灵活性的即时原子化 CSS 引擎
注释:各个配置项都写有尽可能详细的注释
兼容移动端: 布局兼容移动端页面分辨率
功能
用户管理:登录、登出演示
权限管理:内置页面权限(动态路由)、指令权限、权限函数、路由守卫
多环境:开发环境(development)、预发布环境(staging)、正式环境(production)
多主题:内置普通、黑暗、深蓝三种主题模式
错误页面: 403、404
Dashboard:根据不同用户显示不同的 Dashboard 页面
其他内置功能:SVG、动态侧边栏、动态面包屑、标签页快捷导航、Screenfull 全屏、自适应收缩侧边栏
安装:
# 安装依赖pnpm i # 启动服务pnpm dev # 预览预发布环境 pnpm preview:stage # 预览正式环境 pnpm preview:prod # 构建预发布环境 pnpm build:stage # 构建正式环境 pnpm build:prod
版权声明
文章来源: https://www.uihtm.com/vue/19387.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!