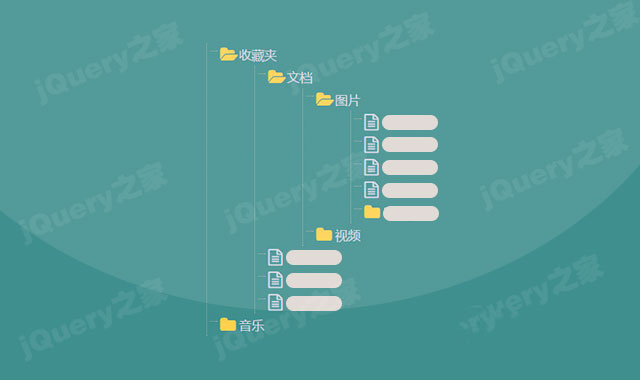
file-explore是一款简单的jquery目录树插件。它使用嵌套的无序列表作为目录树的结构,结合font-awesome图标可以制作出非常漂亮的jquery目录树效果。
使用方法
在页面中引入file-explore.css和font-awesome文件,以及jquery和file-explore.js文件。
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/file-explore.js"></script>
HTML结构
该目录树使用嵌套的无序列表作为目录树的结构,一个目录树的HTML结构如下:
<div class="container">
<ul class="file-tree">
<li><a href="#">收藏夹</a>
<ul>
<li><a href="#">文档</a>
<ul>
<li><a href="#">图片</a>
<ul>
<li> <a href="#link5">Link 5</a> </li>
<li> <a href="#link6">Link 6</a> </li>
<li> <a href="#link7">Link 7</a> </li>
<li> <a href="#link8">Link 8</a> </li>
<li> <a href="#">Deeper</a>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
<li><a href="#">Link 4</a> </li>
</ul>
</li>
</ul>
</li>
<li><a href="#">视频</a>
<ul>
<li> <a href="#link5">Link 5</a> </li>
<li> <a href="#link6">Link 6</a> </li>
<li> <a href="#link7">Link 7</a> </li>
<li> <a href="#link8">Link 8</a> </li>
<li> <a href="#">Deeper</a>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
<li><a href="#">Link 4</a> </li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#link2">Link 2</a> </li>
<li><a href="#link3">Link 3</a> </li>
<li><a href="#link4">Link 4</a> </li>
</ul>
</li>
<li><a href="#">音乐</a>
<ul>
<li><a href="#">Link 1</a> </li>
<li><a href="#">Link 2</a> </li>
<li><a href="#">Link 3</a> </li>
<li><a href="#">Link 4</a> </li>
</ul></li>
</ul>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过filetree()方法来对目录树进行初始化。
$(document).ready(function() {
$(".file-tree").filetree();
});
配置参数
该jquery目录树插件有2个可用的配置参数:
第一个参数可以设置是否快速显示下级目录:
$(document).ready(function() {
$(".file-tree").filetree({
animationSpeed: 'fast'
});
});
第二个参数是否在目录树初始化时收缩所有的树节点。
$(document).ready(function() {
$(".file-tree").filetree({
collapsed: true,
});
});
该jquery目录树的github地址为:https://github.com/GraphicDesignElite/file-tree
版权声明
文章来源: https://www.uihtm.com/jquery/9566.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!