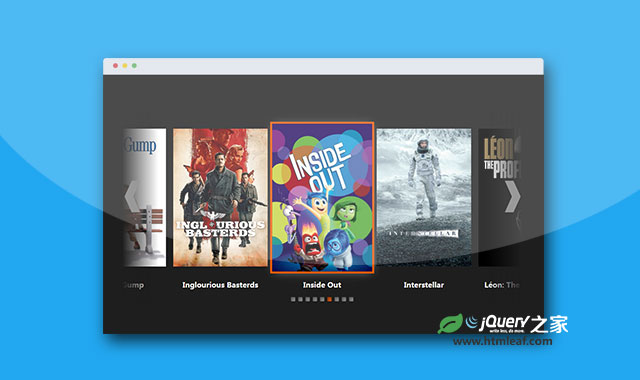
jquery-slidertv是一款仿智能电视应用APP滑动幻灯片jQuery插件。该幻灯片插件使用简单,可以将任何HTML内容转换为水平或垂直的类似旋转木马样式的幻灯片。它的特点还有:
- 可以将任何HTML内容转换为水平或垂直的幻灯片。
- 支持键盘方向键切换。
- 自动聚焦。
- 同一个页面中支持多个幻灯片实例。
- 支持分页导航圆点。
安装
可以使用bower来安装该插件。
bower install jquery-slidertv
使用方法
在该幻灯片的HTML结构中,.sliderTV__item是幻灯片项,.sliderTV__prev和.sliderTV__next是幻灯片的前后导航按钮。
<div id="slider" class="sliderTV">
<div class="sliderTV__item">
<!-- item html -->
</div>
<div class="sliderTV__item">
<!-- item html -->
</div>
<div class="sliderTV__item">
<!-- item html -->
</div>
<div class="sliderTV__prev">
<!-- optional navigation element for previous -->
</div>
<div class="sliderTV__next">
<!-- optional navigation element for next -->
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过sliderTV()方法来初始化该插件。
$('#sliderTV').sliderTV();
配置参数
你可以为整个插件配置默认参数,或单独为某个实例配置参数。
全局配置参数
- 动画方向:配置幻灯片的动画方向。默认幻灯片是水平样式,你可以将其配置为垂直样式的幻灯片,可用值有
true和false,例如:$.fn.slider.defaults.animation.isVertical = true;
- 动画速度:配置幻灯片动画的速度,默认值为
wing:$.fn.slider.defaults.animation.duration = 400;
- 动画的easing效果:配置幻灯片的easing动画效果。可用值有:
linear和swing,例如:$.fn.slider.defaults.animation.easing = 'swing';
- 分页圆点标记:配置是否显示分页圆点标记。分页圆点标记只用于查看当前显示的幻灯片,不可点击。例如:
$.fn.slider.defaults.bullets.canShow = true;
- 配置前后导航按钮:配置是否显示幻灯片的前后导航按钮。需要在页面中书写带
slider__next和slider__prev的类似HTML标签。例如:<div class="sliderTV__prev">❰</div> <div class="sliderTV__next">❱</div>
$('.sliderTV__next').click(function () { // slide to next item $('#sliderTV').trigger('move:next'); }); $('.sliderTV__prev').click(function () { // slide to previous item $('#sliderTV').trigger('move:prev'); });
单实例配置参数
你可以在某个幻灯片实例中以对象的方式传入上面的配置参数。
$('#sliderTV').sliderTV({
animation: {
duration: 50,
easing: 'linear',
isVertical: true
},
bullets: {
canShow: false,
}
});
方法
键盘控制
你可以通过下面的方法来为幻灯片添加键盘控制功能。
$('body').keydown(function (e) {
switch (e.keyCode) {
case 37:
// keypad arrow left
$('#sliderTV').trigger('move:prev');
break;
case 39:
// keypad arrow right
$('#sliderTV').trigger('move:next');
break;
}
});
前后导航按钮
你可以监听前后导航按钮元素来为它们添加前后导航事件。
$('.sliderTV__next').click(function () {
// slide to next item
$('#sliderTV').trigger('move:next');
});
$('.sliderTV__prev').click(function () {
// slide to previous item
$('#sliderTV').trigger('move:prev');
});
幻灯片跳转
可以使用下面的方法来实现幻灯片的跳转,canAnimate参数表示跳转时不使用动画效果:
$('#sliderTV').trigger('move:jump', { to: 4, canAnimate: false });
jquery-slidertv插件的github地址为:https://github.com/gibbok/jquery-slidertv
版权声明
文章来源: https://www.uihtm.com/jquery/9159.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!