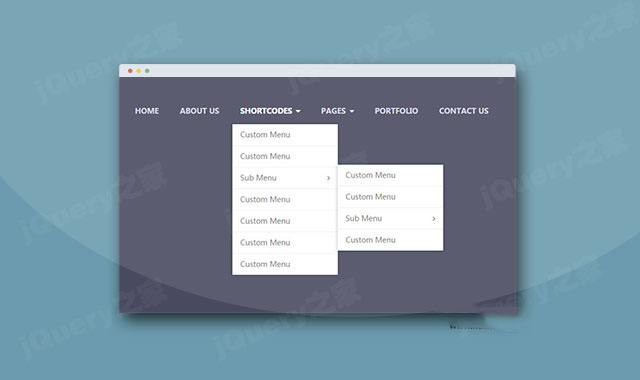
这是一款基于Bootstrap和Bootsnav的多级导航菜单。该多级导航菜单通过简单的CSS代码来对菜单进行美化,制作鼠标滑过的动画效果。
使用方法
在页面中引入bootstrap相关文件和bootsnav相关文件。
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/bootsnav.css"/>
<script src="path/to/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootsnav.js"></script>
HTML结构
该Bootstrap多级导航菜单的基本HTML结构如下:
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-mobile bootsnav">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp">
<li alt="HOME"><a href="#">Home</a></li>
<li alt="ABOUT US"><a href="#">About Us</a></li>
<li class="dropdown" alt="SHORTCODES">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Shortcodes</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Sub Menu</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Sub Menu</a>
<ul class="dropdown-menu multi-dropdown">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="dropdown" alt="PAGES">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Pages</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li alt="PORTFOLIO"><a href="#">Portfolio</a></li>
<li alt="CONTACT US"><a href="#">Contact Us</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
CSS样式
为该Bootstrap多级导航菜单添加以下的CSS样式:
nav.navbar.bootsnav{
border: none;
background: none;
margin-bottom: 150px;
}
nav.navbar.bootsnav ul.nav > li{
margin-right: 10px;
}
nav.navbar.bootsnav ul.nav > li:before{
content: attr(alt);
padding: 15px;
font-size: 14px;
font-weight: 600;
color: #fff;
opacity: 0;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
transform: scale(1.2);
transition: all 0.3s ease 0s;
}
nav.navbar.bootsnav ul.nav > li:hover:before{
transform: scale(1);
opacity: 1;
}
nav.navbar.bootsnav ul.nav > li > a{
padding: 15px;
margin: 0;
/*color: rgba(0, 0, 0, 0.4);*/
color: #D5D6E2;
text-transform: uppercase;
z-index: 1;
transition: all 0.5s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown > a{
padding: 15px 30px 15px 15px;
}
nav.navbar.bootsnav ul.nav > li > a:hover,
nav.navbar.bootsnav ul.nav > li.on > a{ color: #fff; }
nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
position: absolute;
margin: 0 0 0 7px;
}
nav.navbar.bootsnav ul.nav > li.dropdown > ul{
top: 120%;
transition: all 0.8s ease 0s;
}
nav.navbar.bootsnav ul.nav > li.dropdown.on > ul{
top: 100%;
}
.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}
nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
border: none;
}
@media only screen and (max-width:990px){
.dropdown-menu.multi-dropdown{ left: 0 !important; }
nav.navbar.bootsnav .navbar-toggle{
background: none;
color: #fff;
}
nav.navbar.bootsnav ul.nav > li{
margin-right: 0;
}
nav.navbar.bootsnav ul.nav > li:before{
width: 100%;
font-weight: normal;
color: #555;
}
nav.navbar.bootsnav ul.nav > li > a{
color: #333 !important;
border-top: none;
}
nav.navbar.bootsnav ul.nav > li > a:hover{
color: #333;
}
nav.navbar.bootsnav ul.nav > li.dropdown > ul{ top: 100%; }
}
版权声明
文章来源: https://www.uihtm.com/jquery/9543.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!