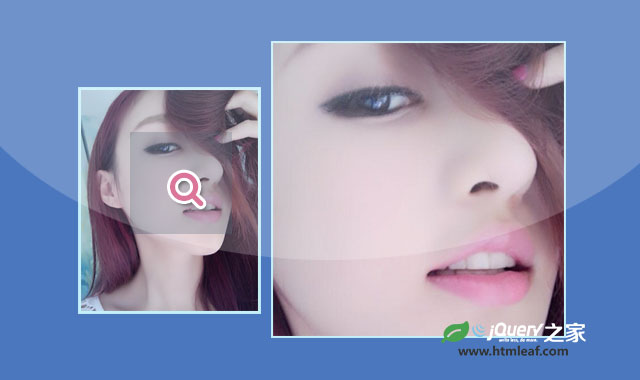
jZoom是一款简单实用的轻量级jQuery图片放大镜插件。该图片放大镜插件易于使用,它在鼠标滑过图片时,在图片的右侧或指定位置显示出高清大图。
使用方法
HTML结构
该图片放大镜效果需要使用一个容器来包裹缩略图。
<div class="jzoom">
<img src="img/mm.jpg" height="300" width="372">
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过jzoom()方法来初始化该图片放大镜插件。
$('#id').jzoom();
注意事项
- 1、CSS部分代码已完全集成到JS代码中。
- 2、如果父元素没有进行定位,则会默认添加
position: relative属性。 - 3、大图与原图之间需要有一定的对应关系:
- 名称对应:如原图的文件名为image,则大图的文件名需为“image + 后缀名” ,后缀名默认为“_big”。
- 格式对应: 大图与原图的格式建议相同,也可指定原图的格式,但发现在IE下有时会出现bug。
- 位于同一目录下。
配置参数
jzoom图片放大镜插件的可用配置参数有:
-
width:默认值为400,放大镜div的宽度。 -
height:默认值为400,放大镜div的高度。 -
position: 默认值为"right",放大镜div相对于原图的位置,可以设置为"top"、"bottom"、"left"。 -
offsetX:默认值为20,放大镜div相对于原图的水平偏移,不能为负值。 -
offsetY:默认值为0,放大镜div相对于原图的垂直偏移,不能为负值。 -
opacity:默认值为0.6,镜片div的透明度。 -
bgColor:默认值为#fff,镜片div的背景色。 -
loading:默认值为Loading...,加载图片时显示的文字,水平垂直居中。 -
suffixName:默认值为_big,大图后缀名。 -
imgType:默认值为原图格式,大图的格式,建议与原图相同。
jzoom图片放大镜插件的github地址为:https://github.com/pciapcib/jZoom
版权声明
文章来源: https://www.uihtm.com/jquery/9135.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!