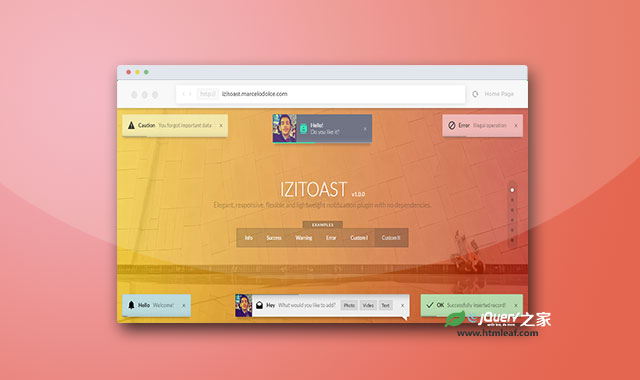
iziToast.js是一款纯js跨浏览器响应式消息通知插件。该消息通知插件体积小,使用简单。消息显示时带CSS3动画效果,时尚大方。它的特点还有:
- 自带4种主题效果: info, warning, error 和 success。
- 可以自定义主题。
- 可以自定义图标。
- 可以自定义图片。
- 可以自定义消息通知显示的位置。
- 消息通知可以设置为自动关闭。
- 可以自定义消息通知框显示时的CSS3动画。
安装
可以通过npm或bower来安装iziToast.js消息通知插件。
npm install izitoast --save
bower install izitoast
使用方法
在页面中引入iziToast.min.css和iziToast.min.js文件。
<link rel="stylesheet" href="iziToast.min.css">
<script src="iziToast.min.js"></script>
初始化插件
可以通过iziToast.show()方法来实例化一个消息通知框。
iziToast.show({
title: 'Hello World!',
message: 'I am a basic toast message!'
});
配置参数
iziToast.js消息通知插件的默认配置参数如下:
iziToast.show({
class: '',
title: '',
message: '',
color: '', // blue, red, green, yellow
icon: '',
iconText: '',
iconColor: '',
image: '',
imageWidth: 50,
layout: 1,
balloon: false,
close: true,
rtl: false,
position: 'bottomRight', // bottomRight, bottomLeft, topRight, topLeft, topCenter, bottomCenter, center
target: '',
timeout: 5000,
pauseOnHover: true,
resetOnHover: false,
progressBar: true,
progressBarColor: '',
animateInside: true,
buttons: {},
transitionIn: 'fadeInUp',
transitionOut: 'fadeOut',
transitionInMobile: 'fadeInUp',
transitionOutMobile: 'fadeOutDown',
onOpen: function () {},
onClose: function () {}
});
| 参数 | 默认值 | 描述 |
| class | '' | 消息通知框的class类。 |
| title | '' | 消息通知框的标题。 |
| message | '' | 提示的消息。 |
| color | '' | 颜色。可以是十六进制颜色,颜色关键字等。 |
| icon | '' | 图标。可以是Icomoon, Fontawesome等。 |
| iconText | '' | 图标文字。 |
| iconColor | '' | 图标颜色。 |
| image | '' | 显示的图像。 |
| imageWidth | 50 | 图像的宽度。 |
| layout | 1 | 布局,可以是1或者2。也可以使用其它布局,例如“.iziToast-layout3”。 |
| balloon | false | 是否使用气泡效果。 |
| close | true | 是否显示关闭按钮。 |
| rtl | false | RTL |
| position | 'bottomRight' | 在哪里显示消息通知框。bottomRight, bottomLeft, topRight, topLeft, topCenter, bottomCenter 或 center。 |
| target | '' | 显示消息通知框的固定位置。 |
| timeout | 5000 | 关闭消息通知框的时间,单位毫秒。 |
| pauseOnHover | true | 是否在鼠标滑过时暂停。 |
| resetOnHover | false | 是否在鼠标滑过时重置。 |
| progressbar | true | 是否显示进度条。 |
| progressbarColor | '' | 进度条的颜色。 |
| animateInside | true | 是否允许动画。 |
| buttons | {} | 指定一组按钮。 |
| transitionIn | 'fadeInUp' | 过渡动画的类型。可以是:bounceInLeft, bounceInRight, bounceInUp, bounceInDown, fadeIn, fadeInDown, fadeInUp, fadeInLeft, fadeInRight 或 flipInX。 |
| transitionOut | 'fadeOut' | 默认的关闭动画。可以是:fadeOut, fadeOutUp, fadeOutDown, fadeOutLeft, fadeOutRight, flipOutX。 |
| transitionInMobile | 'fadeInUp' | 在移动端打开消息框的动画。 |
| transitionOutMobile | 'fadeOutDown' | 在移动端关闭消息框的动画。 |
| onOpen | function () {} | 打开消息框时的回调函数。 |
| onClose | function () {} | 关闭消息框时的回调函数。 |
方法
settings()方法用于设置默认值。
iziToast.settings({
timeout: 10000,
resetOnHover: true,
icon: 'material-icons',
transitionIn: 'flipInX',
transitionOut: 'flipOutX',
onOpen: function(){
console.log('callback abriu!');
},
onClose: function(){
console.log("callback fechou!");
}
});
show()方法用于打开一个消息通知框。
iziToast.show({
color: 'dark',
icon: 'icon-person',
title: 'Hey',
message: 'Welcome!',
position: 'center',
progressBarColor: 'rgb(0, 255, 184)',
buttons: [
['<button>Ok</button>', function (instance, toast) {
alert("Hello world!");
}],
['<button>Close</button>', function (instance, toast) {
instance.hide({ transitionOut: 'fadeOutUp' }, toast);
}]
]
});
hide()方法用于关闭一个消息通知框。
var toast = document.querySelector('.toast');
iziToast.hide({
transitionOut: 'fadeOutUp'
}, toast);
destroy()方法用于销毁消息通知框。
iziToast.destroy();
info()方法。
iziToast.info({
title: 'Hello',
message: 'Welcome!',
});
success()方法。
iziToast.success({
title: 'OK',
message: 'Successfully inserted record!',
});
warning()方法。
error()方法。
iziToast.error({
title: 'Error',
message: 'Illegal operation',
});
事件
Open - 在消息通知框打开时触发。
document.addEventListener('iziToast-open', function(data){
if(data.detail.class == 'test'){
console.log('test open');
}
});
Close - 在消息通知框关闭时触发。
document.addEventListener('iziToast-close', function(data){
if(data.detail.class == 'test'){
console.log('test close');
}
});
ziToast.js消息通知插件的github地址是:https://github.com/dolce/iziToast
版权声明
文章来源: https://www.uihtm.com/jquery/9395.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!