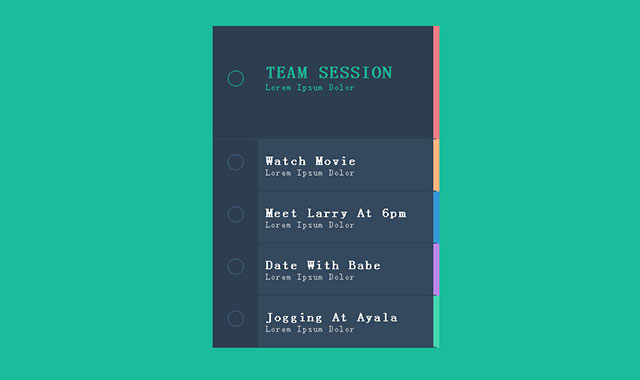
这是一款使用jquery ui和css3制作的拖动排序时间行程表插件。
HTML
引入jquery ui的样式表
<link rel='stylesheet' href='http://libs.useso.com/js/jqueryui/1.10.4/css/jquery-ui.min.css'>
html代码十分简单。使用一个无序列表来制作各个时间表选项,给ul一个idsortable。
<div class="steps">
<ul id="sortable">
<li>
<input id='label-1' type='checkbox'/>
<label for='label-1'>
<h2>Meet Larry at 6pm <span>Lorem ipsum dolor</span></h2>
</label>
</li>
<li>
<input id='label-2' type='checkbox' checked/>
<label for='label-2'>
<h2>Team Session <span>Lorem ipsum dolor</span></h2>
</label>
</li>
<li>
<input id='label-3' type='checkbox'/>
<label for='label-3'>
<h2>Watch Movie <span>Lorem ipsum dolor</span></h2>
</label>
</li>
<li>
<input id='label-4' type='checkbox'/>
<label for='label-4'>
<h2>Date with babe <span>Lorem ipsum dolor</span></h2>
</label>
</li>
<li>
<input id='label-5' type='checkbox'/>
<label for='label-5'>
<h2>Jogging at Ayala<span>Lorem ipsum dolor</span></h2>
</label>
</li>
</ul>
</div>
JAVASCRIPT
引入jquery和jquery ui 的js文件。
<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>
<script src='http://libs.useso.com/js/jqueryui/1.10.4/jquery-ui.min.js'></script>
调用插件
$(function() {
$( "#sortable" ).sortable({
placeholder: "ui-sortable-placeholder"
});
});
更多详细信息请参看:http://codepen.io/larrygeams/pen/sutec
版权声明
文章来源: https://www.uihtm.com/jquery/8489.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!