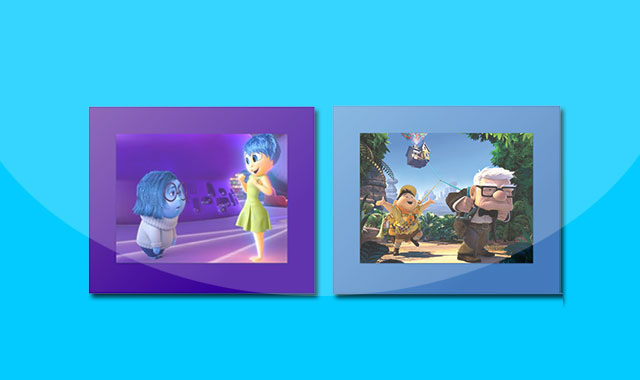
grade.js是一款可以根据图片的两种主要颜色生成背景渐变的JS插件。它的原理是提取图片的两种主要颜色,然后使用这两种颜色为渐变的开始和结束颜色,应用在图片容器上。
安装
可以通过npm来安装grade.js插件。
npm install grade-js
使用方法
在页面中引入grade.js文件。
<script type="text/javascript" src="dist/grade.js"></script>
HTML结构
在使用该插件时建议使用下面的HTML结构。
<!-- 渐变将被应用在div元素上 -->
<div class="gradient-wrap">
<img src="./samples/finding-dory.jpg" alt="" />
</div>
<div class="gradient-wrap">
<img src="./samples/good-dinosaur.jpg" alt="" />
</div>
初始化插件
使用下面的方法来初始化grade.js插件。
<script type="text/javascript">
window.addEventListener('load', function(){
/*
A NodeList of all your image containers (Or a single Node).
The library will locate an <img /> within each
container to create the gradient from.
*/
Grade(document.querySelectorAll('.gradient-wrap'))
})
</script>
grade.js插件的github地址为:https://github.com/benhowdle89/grade
版权声明
文章来源: https://www.uihtm.com/jquery/9323.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!