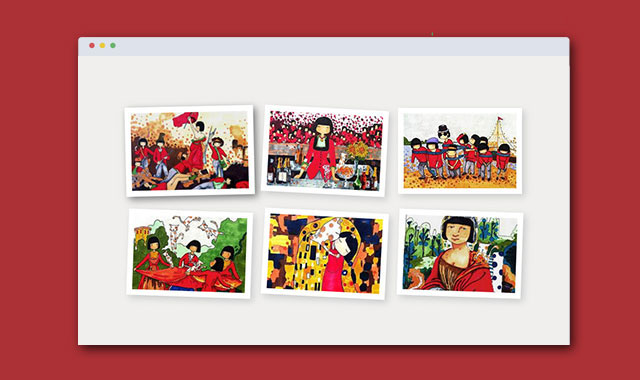
这是一款使用 jQuery 和 CSS3 制作的图片画廊Lightbox插件。该插件中使用CSS3来为图片制作阴影和旋转效果,并使用jQuery来在点击图片的时候制作淡入淡出的图片放大效果。
HTML结构
HTML结构采用section作为wrapper。图片部分分为两部分:<div class="span-6 column rotated">对放置的是缩略图,<div id="pic-n">是对应的大图。它们通过第一个div中a元素的href和第二个div中的id值来对应。
<section id="content" class="gallery-container">
<div class="span-18 column rounded">
<div class="span-6 column rotated">
<a id="image1" class="cms-editable polaroid" href="#pic-1" rel="lightbox" title="first image">
<img src="gallery/1_s.jpg" alt="image" />
</a>
</div>
...
<div id="pic-1">
<img src="gallery/1.jpg" alt="image" />
</div>
...
</div>
</section>
CSS样式
通过CSS3来为图片添加阴影和旋转角度。
a.polaroid {
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
display: block; background: #fff;
padding: 10px; margin:5px;
-moz-box-shadow: #ccc 5px 5px 20px;
-webkit-box-shadow: #ccc 5px 5px 20px;
margin-bottom:1em;
}
a.polaroid img { width: 200px; }
a.polaroid:hover {
-moz-box-shadow: #666 5px 5px 20px;
-webkit-box-shadow: #666 5px 5px 20px;
}
JAVASCRIPT
插件中使用了fancyzoom.js,它能够将元素放到,并带有非常酷的淡入淡出效果。使用时首先要引入jQuery和fancyzoom.js文件:
<script src="http://libs.useso.com/js/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type='text/javascript' src='js/fancyzoom.js'></script>
然后就可以使用下面的方法来调用插件:
$(function() {
$("a.polaroid").each(function() {
$(this).css({
"-webkit-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg)',
"-moz-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg)'
})
.hover(function() {
$(this).css({
"-webkit-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1.05)',
"-moz-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1.05)'
})
}, function() {
$(this).css({
"-webkit-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1)',
"-moz-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1)'
})
});
});
$('a[rel=lightbox]').fancyZoom();
});
版权声明
文章来源: https://www.uihtm.com/jquery/8612.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!