这是一款通过js编程方式实现多种鼠标hover特效。该特效的目的是通过js代码来模拟鼠标移动接近某个目标元素时,在特定的元素上产生动画效果。
由于是通过鼠标来进行操作,所以只能在桌面浏览器中查看效果。
另外由于该特效使用了CSS变量,所以请使用支持CSS变量的浏览器来查看示例。
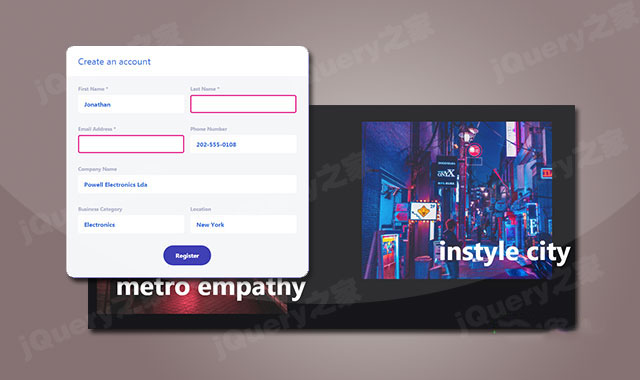
在第一个示例中,当鼠标接近“注册”按钮时,如果表单中的必填字段为空时,这些字段会以红色边框闪烁标示。

第二个示例是一个图片画廊示例,当鼠标接近“+”图标,或移动到前一张/下一张图片上时,会产生动画效果。
第三个示例当鼠标接近右上角的搜索符号时,搜索框会展示出来,并且带有文字动效果。

第四个示例中,页面上有多个元素,其中当鼠标接近红心图标时,该图标会执行放大缩小动画。

该Bootstrap tagsinput自定义标签插件的github地址为:https://github.com/Nodws/bootstrap4-tagsinput
整个特效共有7个示例,具体效果请查看DEMO。
版权声明
文章来源: https://www.uihtm.com/jquery/9695.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!