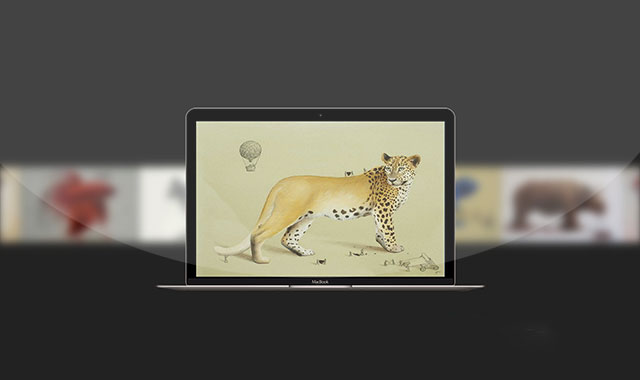
这是一款基于slick-carousel插件制作的超酷模糊背景同步jQuery旋转木马特效。该特效使用两组相同的图片作为前后两组旋转木马。背景旋转木马使用CSS滤镜将其模糊,两组旋转木马可以同步进行运动。
slick旋转木马插件兼容IE8+浏览器,但是IE浏览器不支持CSS滤镜效果,所以在IE中可以使用该旋转木马的功能,但是没有模糊效果。
使用方法
在页面中引入jquery,slick.min.js和slick.min.css文件。
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.css'>
<script src='path/to/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.js'></script>
HTML结构
使用一个<div>容器作为包裹元素,里面放置两个旋转木马组件。div.project-strip用于制作带模糊效果的背景旋转木马。div.project-screen是前景旋转木马。其中div.screen-frame是浏览器模型图片层。
<div class="project-carousel">
<div class="project-strip">
<div class="project"><img src="img/1.jpg" alt=""/></div>
<div class="project"><img src="img/2.jpg" alt=""/></div>
<div class="project"><img src="img/3.jpg" alt=""/></div>
<div class="project"><img src="img/4.jpg" alt=""/></div>
<div class="project"><img src="img/5.jpg" alt=""/></div>
<div class="project"><img src="img/6.jpg" alt=""/></div>
<div class="project"><img src="img/7.jpg" alt=""/></div>
<div class="project"><img src="img/8.jpg" alt=""/></div>
<div class="project"><img src="img/9.jpg" alt=""/></div>
</div>
<div class="project-screen">
<div class="project-detail">
<div class="project"><img src="img/1.jpg" alt=""/></div>
<div class="project"><img src="img/2.jpg" alt=""/></div>
<div class="project"><img src="img/3.jpg" alt=""/></div>
<div class="project"><img src="img/4.jpg" alt=""/></div>
<div class="project"><img src="img/5.jpg" alt=""/></div>
<div class="project"><img src="img/6.jpg" alt=""/></div>
<div class="project"><img src="img/7.jpg" alt=""/></div>
<div class="project"><img src="img/8.jpg" alt=""/></div>
<div class="project"><img src="img/9.jpg" alt=""/></div>
</div>
<div class="screen-frame"></div>
</div>
</div>
CSS样式
包裹容器div.project-carousel使用相对定位,并设置一定的padding值。
.project-carousel {
position: relative;
padding: 50px 0;
}
背景旋转木马层div.project-strip上下外边距设置为150像素,并通过CSS滤镜filter将图片进行模糊处理。
.project-strip {
margin: 150px 0 150px;
-webkit-filter: blur(10px);
filter: blur(10px);
}
前景旋转木马层设置了固定的宽度和高度,定位方式使用绝对定位。div.screen-frame是用于美化的显示器模型层,它的宽度和高度和父容器相等,背景图片使用一张透明的MAC显示器图片。
.project-screen .screen-frame {
content: " ";
width: 768px;
height: 451px;
position: absolute;
background-image: url("../img/macbook.png");
background-repeat: no-repeat;
}
div.project-detail用于放置前景的旋转木马,使用绝对定位,设置固定的宽度和高度,并居中显示。
.project-screen .project-detail {
position: absolute;
left: 0;
right: 0;
width: 578px;
height: 361px;
margin: 32px auto 0;
z-index: 1;
background-color: #333;
}
JavaScript
在页面DOM元素加载完毕之后,通过下面的方法来初始化这两组旋转木马。关于slick旋转木马插件的详细介绍可以参考这里。
$(".project-detail").slick({
slidesToShow: 1,
arrows: false,
asNavFor: '.project-strip',
autoplay: true,
autoplaySpeed: 3000
});
$(".project-strip").slick({
slidesToShow: 5,
slidesToScroll: 1,
arrows: false,
asNavFor: '.project-detail',
dots: false,
infinite: true,
centerMode: true,
focusOnSelect: true
});
版权声明
文章来源: https://www.uihtm.com/jquery/9312.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!