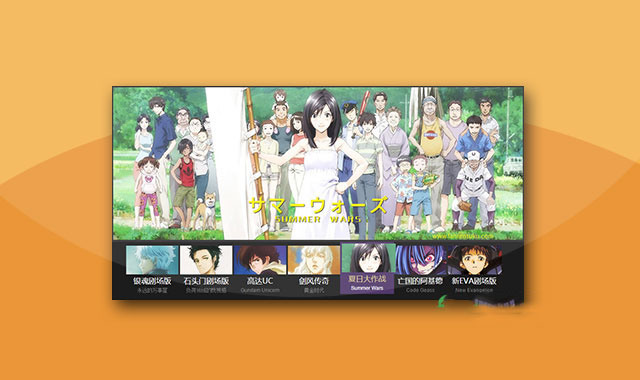
这是一款简洁的带缩略图的jquery焦点图特效。该焦点图使用无序列表来作为轮播图片结构,通过CSS来进行布局,然后使用简单的jquery代码来控制焦点图的切换。
使用方法
在页面中引入jquery。
<script src="path/to/jquery.min.js" type="text/javascript"></script>
HTML结构
该焦点图的HTML结构如下:
<div class="focus">
<div class="focusbox">
<div class="focusimg">
<ul class="fimglist clearfix">
<li><a href="#"><img src="images/Gintama.jpg" title=""></a></li>
<li><a href="#"><img src="images/SteinsGate.jpg" title=""></a></li>
<li><a href="#"><img src="images/Unicorn.jpg" title=""></a></li>
<li><a href="#"><img src="images/Berserk.jpg" title=""></a></li>
<li><a href="#"><img src="images/SummerWars.jpg" title=""></a></li>
<li><a href="#"><img src="images/akito.jpg" title=""></a></li>
<li><a href="#"><img src="images/EVA.jpg" title=""></a></li>
</ul>
</div>
<div class="focustool">
<ul class="ftoollist clearfix"><!--通过控制该ul的left值来实现列表的左右移动,增量为931px-->
<li class="on"><a href="#/"><img src="images/Gintama_s.jpg"><p class="imgname">银魂剧场版</p><p class="imgshortcat">永远的万事屋</p></a></li><!--当前项时为该li添加class: on-->
<li><a href="#"><img src="images/SteinsGate_s.jpg"><p class="imgname">石头门剧场版</p><p class="imgshortcat">负荷领域的既视感</p></a></li>
<li><a href="#"><img src="images/Unicorn_s.jpg"><p class="imgname">高达UC</p><p class="imgshortcat">Gundam Unicorn</p></a></li>
<li><a href="#"><img src="images/Berserk_s.jpg"><p class="imgname">剑风传奇</p><p class="imgshortcat">黄金时代</p></a></li>
<li><a href="#"><img src="images/SummerWars_s.jpg"><p class="imgname">夏日大作战</p><p class="imgshortcat">Summer Wars</p></a></li>
<li><a href="#"><img src="images/akito_s.jpg"><p class="imgname">亡国的阿基德</p><p class="imgshortcat">Code Geass</p></a></li>
<li><a href="#"><img src="images/EVA_s.jpg"><p class="imgname">新EVA剧场版</p><p class="imgshortcat">New Evangelion</p></a></li>
</ul>
</div>
<a href="#" class="btn_pre" target="_self" style="display:none">上一页</a>
<a href="#" class="btn_next" target="_self" style="display:none">下一页</a>
</div>
</div>
CSS样式
为焦点图添加如下的CSS样式:
body,div,ul,ol,li,p {margin:0;padding:0;}
body {font:normal 12px/20px Arial,\5B8B\4F53; color:#daac79;}
a{color:#bf966a;text-decoration:none;}
ol,ul {list-style:none;}
img{display:block;}
.focus{width:1000px; height:536px;margin:50px auto;}
.focusbox{background-color:#1C1C1C; position:relative;}
.focusimg{border:5px solid #2F2F2F; width:990px; height:376px; position:relative; overflow:hidden;-webkit-perspective: 1300px;}
.fimglist{width:99300px; position:relative;-moz-perspective: 1300px;}
.fimglist img{display:block; width:990px; height:376px; cursor:pointer;}
.fimglist li{width:990px; height:376px; float:left;-webkit-transform-origin:50% 100%;transform-origin:50% 100%;}
.fimglist li.onpre{-webkit-animation:onpre .5s ease-in-out;animation:onpre .5s ease-in-out;opacity:0;-webkit-transform:scale(0.8,0.8);transform:scale(0.8,0.8);}
@-webkit-keyframes onpre{
0%{opacity:1;-webkit-transform:rotateY(0deg);}
100%{opacity:0;-webkit-transform:rotateY(90deg)}
}
@keyframes onpre{
0%{opacity:1;transform:rotateY(0deg);}
100%{opacity:0;transform:rotateY(90deg)}
}
.focustool{width:935px; overflow:hidden; padding:5px 0 10px; margin:0 auto; position:relative;}
.ftoollist{width:4655px; position:relative;}
.ftoollist img{display:block; width:129px; height:69px; margin-bottom:3px;}
.ftoollist a{background-color:#1C1C1C; display:block; width:129px; padding:4px 0 4px 4px; position:relative;-webkit-transition:all .3s linear;transition:all .3s linear;}
.ftoollist li{float:left; cursor:pointer; -webkit-transition:all .3s linear; transition:all .3s linear;}
.ftoollist .imgname{line-height:25px; text-align:center; color:#FFF; font-family:\5FAE\8F6F\96C5\9ED1; font-weight:400; font-size:18px; height:25px; overflow:hidden; cursor:pointer;}
.ftoollist .imgshortcat{line-height:20px; text-align:center; color:#7D7D7D; font-size:12px; height:20px; overflow:hidden; cursor:pointer;}
.ftoollist a:hover{background-color:#503769; padding:4px; margin-right:-4px; z-index:100; top:-5px;}
.ftoollist a:hover .imgname{color:#DBC98C;}
.ftoollist a:hover .imgshortcat{color:#FFF;}
.ftoollist .on a{background-color:#503769; padding:4px; margin-right:-4px; z-index:100; top:-5px;}
.ftoollist .on .imgname{color:#DBC98C;}
.ftoollist .on .imgshortcat{color:#FFF;}
JavaScript
在页面DOM元素加载完毕之后,通过下面的jquery代码来初始化该焦点图插件。
jQuery(document).ready(function($){
$(".guidelist li").hover(
function () {
$(this).attr("class", "mouseon");
},
function () {
$(this).attr("class", "mouseout");
}
);
$(".ftoollist li").mouseover(function(){
$(this).siblings().removeClass("on");
$(this).addClass("on");
var preNumber=$(this).prevAll().size();
$(".fimglist li").removeClass("onpre");
$(".fimglist li:nth-child("+preNumber+")").addClass("onpre");
var margin = 990;
margin = margin *preNumber;
margin = margin * -1;
$(".fimglist").stop().animate({marginLeft: margin + "px"}, {duration: 500});
});
});
版权声明
文章来源: https://www.uihtm.com/jquery/9446.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!