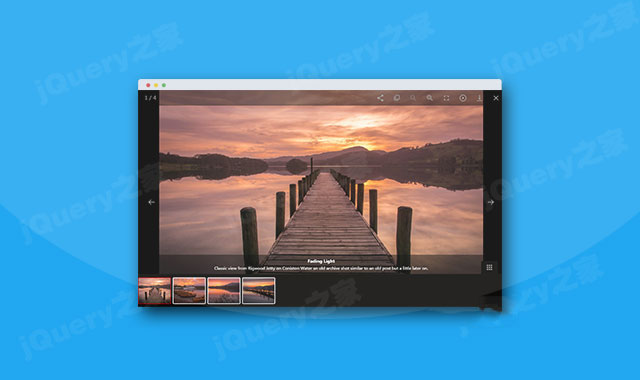
lightgallery.js是一款功能齐全的jquery图片查看器插件。该jquery图片查看器插件采用响应式设计,提供图片查看,图片轮播,图片放大等功能。它的特点还有:
- 以模态窗口的形式全屏展示图片。
- 显示图片的标题。
- 可以实现图片的懒加载。
- 可以自动播放图片,并提供进度条显示。
- 可以通过鼠标拖拽,点击切换按钮,移动设备滑动等方式来切换图片轮播。
- 在底部显示图片的缩略图。
- 支持图片的平移和缩放。
- 提供下载按钮来下载图片。
使用方法
在页面中引入jquery和lightgallery-all.min.js文件以及样式文件lightgallery.css。
<link href="css/lightgallery.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/lightgallery-all.js"></script>
HTML结构
实现在页面中创建一个图片画廊,示例demo中以无序列表的方式来创建。通过data-src属性来指定高清大图的地址。你还可以在data-responsive属性中指定多个图片地址,分别用于适配不同设备的屏幕。data-sub-html属性用于指定图片的标题。
<ul id="lightgallery" class="list-unstyled row">
<li data-responsive="img/1-375.jpg 375, img/1-480.jpg 480, img/1.jpg 800" data-src="img/1-1600.jpg" data-sub-html="<h4>Fading Light</h4><p>图片标题1</p>">
<a href="">
<img class="img-responsive" src="img/thumb-1.jpg">
</a>
</li>
<li data-responsive="img/2-375.jpg 375, img/2-480.jpg 480, img/2.jpg 800" data-src="img/2-1600.jpg" data-sub-html="<h4>Bowness Bay</h4><p>图片标题2</p>">
<a href="">
<img class="img-responsive" src="img/thumb-2.jpg">
</a>
</li>
<li data-responsive="img/13-375.jpg 375, img/13-480.jpg 480, img/13.jpg 800" data-src="img/13-1600.jpg" data-sub-html="<h4>Bowness Bay</h4><p>图片标题3</p>">
<a href="">
<img class="img-responsive" src="img/thumb-13.jpg">
</a>
</li>
<li data-responsive="img/4-375.jpg 375, img/4-480.jpg 480, img/4.jpg 800" data-src="img/4-1600.jpg" data-sub-html="<h4>Bowness Bay</h4><p>图片标题4</p>">
<a href="">
<img class="img-responsive" src="img/thumb-4.jpg">
</a>
</li>
</ul>
初始化插件
在页面DOM元素加载完毕之后,通过lightGallery方法来初始化该jquery图片查看器插件。
$(document).ready(function(){
$('#lightgallery').lightGallery();
});
配置参数
该jquery图片查看器插件的可用配置参数如下:
$('#lightgallery').lightGallery({
mode: "lg-slide",
cssEasing: "ease",
easing: "linear",
speed: 600,
height: "100%",
width: "100%",
addClass: "",
startClass: "lg-start-zoom",
backdropDuration: 150,
hideBarsDelay: 6000,
useLeft: false,
closable: true,
loop: true,
escKey: true,
keyPress: true,
controls: true,
slideEndAnimatoin: true,
hideControlOnEnd: false,
mousewheel: true,
getCaptionFromTitleOrAlt: true,
appendSubHtmlTo: ".lg-sub-html",
subHtmlSelectorRelative: false,
preload: 1,
showAfterLoad: true,
selector: "",
selectWithin: "",
nextHtml: "",
prevHtml: "",
index: false,
iframeMaxWidth: "100%",
download: true,
counter: true,
appendCounterTo: ".lg-toolbar",
swipeThreshold: 50,
enableSwipe: true,
enableDrag: true,
dynamic: false,
dynamicEl: [],
galleryId: 1
});
该jquery图片查看器插件的github地址为:https://github.com/pankajkumar-official/jquery-image-gallery
版权声明
文章来源: https://www.uihtm.com/jquery/9726.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!