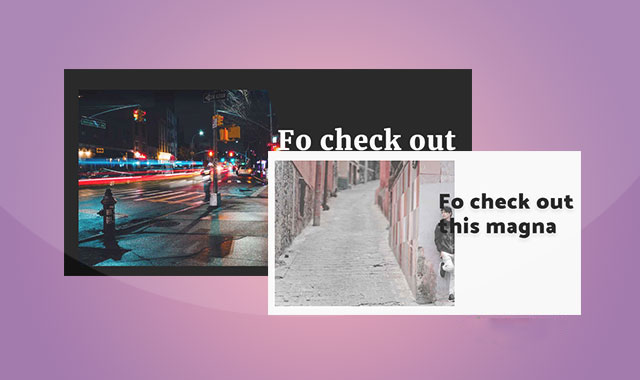
这是一款jQuery和CSS3图片展示动画特效。该特效使用GSAP和ScrollMagic来制作页面向下或向上滚动时的动画效果。
使用方法
在页面中引入base.css、demo.css和jquery、TweenMax.min.js和ScrollMagic.min.js文件。
<link href="css/base.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/TweenMax.min.js"></script>
<script type="text/javascript" src="js/ScrollMagi.min.js"></script>
HTML
基本HTML结构如下:
<section class="page-wrapper effect-1st" id="coidea">
<div class="grid">
<div class="grid-item effect-first">
<div class="image">
<img src="assets/img/grid-item-1.jpg" />
<div class="overlay"></div>
</div>
<div class="content">
<h2>Fo check out<br>this magna</h2>
</div>
</div>
</div>
</section>


该jQuery和CSS3图片展示动画特效的官方网址为:https://coidea.website/categories/challenges/inspiration-for-image-reveal-effects/
版权声明
文章来源: https://www.uihtm.com/jquery/9807.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!