这是一款效果非常不错的jQuery和css3文章标题动画特效。
HTML结构
所有效果的html结构是一样的,使用一个作为wrapper,给它一些margins和max-width。标题使用的是标签,每一个单词都使用标签包裹,然后所有的词都放到行内元素中。
My favourite food is pizza sushi steak
CSS样式
让我们来看看如何制作第一种旋转效果。
首先第一件事是给标签应用class .rotate-1。
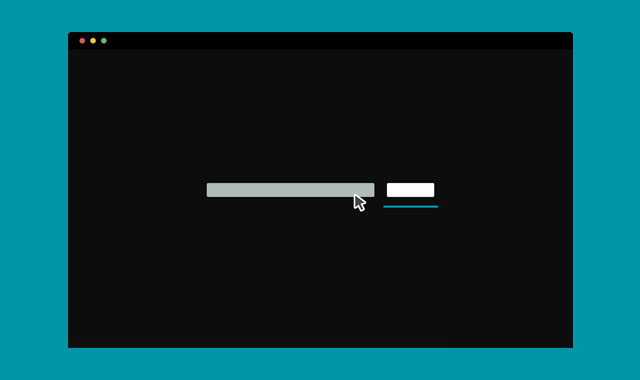
我们将创建一个3d旋转效果,可见的文字将沿x轴消失,新的文字将从底部出现,它们总是绕着x轴旋转。看下图:

要创建3d效果,我们需要设置perspective值。其它的元素将依旧是平面的。记住:Perspective属性不被应用到动画元素上(CSS Transition, Transformation 或者 Animation)。在这个例子中,Perspective被应用到.cd-words-wrapper上。
.cd-headline.rotate-1 .cd-words-wrapper {
display: inline-block;
perspective: 300px;
}
当设置了透视(Perspective)属性,我们将每一个元素作为目标,设置它们妈的透明度为0和绝对定位。通过这个方法,我们将它们隐藏并从文档流中将它们移除。最好,我们将.is-visible类应用到第一个元素上,并将他的透明度设置为1,定位设置为相对定位。这样便可以使第一个单词可见。
注意:我们为每一个单词应用一个transformation(rotateX(180deg))。transform-origin的值设置在底部。这一点很重要,你可以从gif图片中看出,旋转的原点并不是在中间的,我们需要在CSS文件中指定它。
.cd-headline.rotate-1 b {
opacity: 0;
transform-origin: 50% 100%;
transform: rotateX(180deg);
display: inline-block;
position: absolute;
left: 0;
top: 0;
}
.cd-headline.rotate-1 b.is-visible {
position: relative;
opacity: 1;
transform: rotateX(0deg);
}
我们需要jQuery来帮助触发动画效果:我们从第一个元素上移除.is-visible并将它添加到第二个元素上。然后以此类推往下移除添加,形成一个循环。每次我们移除.is-visible类,就将它更换为.is-hidden类。为什么这里需要两个class呢?因为在每个class中我们都定义了一个CSS animation。
.cd-headline.rotate-1 b {
opacity: 0;
transform-origin: 50% 100%;
transform: rotateX(180deg);
display: inline-block;
position: absolute;
left: 0;
top: 0;
}
.cd-headline.rotate-1 b.is-visible {
position: relative;
opacity: 1;
transform: rotateX(0deg);
animation: cd-rotate-1-in 1.2s;
}
.cd-headline.rotate-1 b.is-hidden {
transform: rotateX(180deg);
animation: cd-rotate-1-out 1.2s;
}
剩下要做的事情就是为动画制作动画关键帧。
@keyframes cd-rotate-1-in {
0% {
transform: rotateX(180deg);
opacity: 0;
}
35% {
transform: rotateX(120deg);
opacity: 0;
}
65% {
opacity: 0;
}
100% {
transform: rotateX(360deg);
opacity: 1;
}
}
@keyframes cd-rotate-1-out {
0% {
transform: rotateX(0deg);
opacity: 1;
}
35% {
transform: rotateX(-40deg);
opacity: 1;
}
65% {
opacity: 0;
}
100% {
transform: rotateX(180deg);
opacity: 0;
}
}
JAVASCRIPT
为了触发标题动画效果,我们定义了函数animateHeadline()。
var animationDelay = 2500;
animateHeadline($('.cd-headline'));
function animateHeadline($headlines) {
$headlines.each(function(){
var headline = $(this);
//trigger animation
setTimeout(function(){ hideWord( headline.find('.is-visible') ) }, animationDelay);
//other checks here ...
});
}
它的作用是用于在延时2.5秒后触发hideWord() 。这个函数从第一个单词上移除.is-visible,并将它添加到第二个单词上,同时移除第二个单词的 .is-hidden。接下来,hideWord() 再次被触发以形成一个循环。
function hideWord($word) {
var nextWord = takeNext($word);
switchWord($word, nextWord);
setTimeout(function(){ hideWord(nextWord) }, animationDelay);
}
function takeNext($word) {
return (!$word.is(':last-child')) ? $word.next() : $word.parent().children().eq(0);
}
function switchWord($oldWord, $newWord) {
$oldWord.removeClass('is-visible').addClass('is-hidden');
$newWord.removeClass('is-hidden').addClass('is-visible');
}
singleLetters($('.cd-headline.letters').find('b'));
function singleLetters($words) {
$words.each(function(){
var word = $(this),
letters = word.text().split(''),
selected = word.hasClass('is-visible');
for (i in letters) {
letters[i] = (selected) ? '' + letters[i] + '': '' + letters[i] + '';
}
var newLetters = letters.join('');
word.html(newLetters);
});
}
版权声明
文章来源: https://www.uihtm.com/jquery/8544.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!