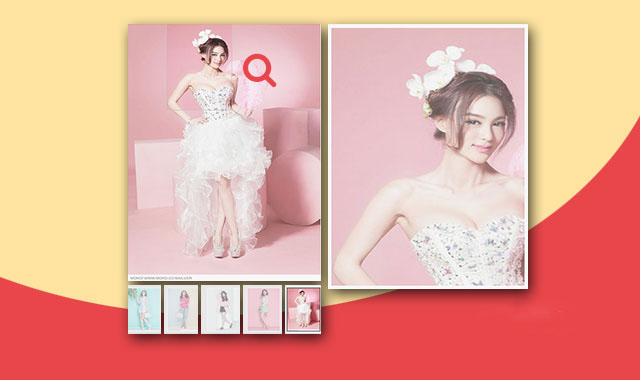
bzoom是一款非常实用的jQuery产品图片放大镜插件。该放大镜插件类似于淘宝等商城网站的产品页图片放大镜。可以实现淡入淡出显示图片及图片自动轮播等功能。该放大镜插件主要实现的功能有:
- 使用淡入淡出的效果进行图片放大和缩小
- 自动轮播图片或手动切换图片
- 根据需要设置展示的图片的数量
- 设置展示图片,小图片和放大图片的尺寸
使用方法
使用该图片放大镜插件之前首先要引入jQuery和jqzoom.js以及插件中提供的style.css文件。
该图片放大镜插件的HTML结构必须如下:
<div class="etalage_wrap">
<ul id="etalage">
<li>
<img class="etalage_thumb_image" src="1-thumb.jpg" title="first img" />
<img class="etalage_big_image" src="1.jpg"/>
</li>
...
</ul>
</div>
class类名称和ID要和上面的代码保持一致,class="etalage_thumb_image"是页面上展示的图片。class="etalage_big_image"是鼠标滑过时显示的高清大图。
初始化插件
在页面加载完毕之后,可以通过下面的方法来初始化该放大镜插件。
$("#etalage").zoom({
zoom_area_width: 300,
autoplay_interval :3000,
small_thumbs : 4,
autoplay : false
});
配置参数
var _option = {
align: "left", // 当前展示图片的位置,则放大的图片在其相对的位置
thumb_image_width: 300, // 当前展示图片的宽
thumb_image_height: 400, // 当前展示图片的高
source_image_width: 900, // 放大图片的宽
source_image_height: 1200, // 放大图片的高
zoom_area_width: 600, // 放大图片的展示区域的宽
zoom_area_height: "justify",// 放大图片的展示区域的高
zoom_area_distance: 10, //
zoom_easing: true, // 是否淡入淡出
description_opacity: 0.7,
small_thumbs: 3, // 小图片展示的数量
smallthumb_inactive_opacity: 0.4, // 小图片处于非激活状态时的遮罩透明度
smallthumbs_position: "bottom", // 小图片的位置
show_icon: true,
hide_cursor: false, // 鼠标放到图片时,是否隐藏指针
speed: 600, //
autoplay: true, // 是否自动播放
autoplay_interval: 6000, // 自动播放时每张图片的停留时间
}
存在的问题
这个放大镜插件只是一个雏形,还存在一些问题,例如:
- 没有左右箭头来进行更多张图片的轮播,只能展示固定张数的图片
- 图片之间的间距没有合理的计算,是写死的值
- 右侧放大的图片,因为没有border的值,导致比左边大那么一点点
版权声明
文章来源: https://www.uihtm.com/jquery/8797.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!