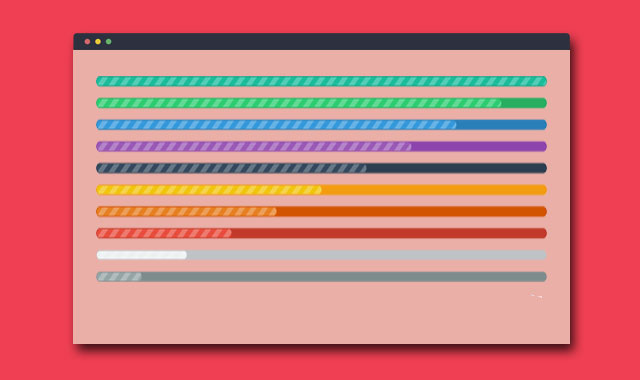
这是一款效果非常炫酷时尚的 jQuery 彩色条纹进度条插件。该进度条插件可以定制多种颜色,并且可以定制是否显示进度条动画。进度条可以是彩带模式,也可以使纯色模式。该进度条插件最大的特点是进度条进入视口时才开始产生动画,效果非常好。
使用方法
首先要在页面中引入pro-bars.min.css 和 pro-bars.min.js 以及 appear.min.js 文件。
<link rel="stylesheet" href="pro-bars.min.css">
<script src="pro-bars.min.js"></script>
<script src="appear.min.js"></script>
html结构非常简单:
<div class="pro-bar-container color-nephriti">
<div class="pro-bar bar-50 color-emerald" data-pro-bar-percent="50" data-pro-bar-delay="100">
<div class="pro-bar-candy"></div>
</div>
</div>
该进度条插件使用了Flat UI Color Scheme来生成进度条的配色方案。如果你使用的颜色的class没有被提供,将会显示为灰色。
上面的代码中有两个data-pro-bar-*属性需要注意,data-pro-bar-percent是进度条显示多少百分比,data-pro-bar-delay是进度条动画的延时。
由于该进度条插件依赖于 jQuery 来使它产生动画,进度条的长度从0到X,在.pro-bar元素上设置一个classbar-*,可以作为设置进度条长度的一个CSS回退方法(没有动画效果)。
默认情况下,进度条的彩色条纹是静止的,要想使彩色条纹从左向右运动或从右向左运动,可以在pro-bar-candy元素上添加class candy-ltr 或 candy-rtl。要想移除彩色条纹效果可以简单的移除pro-bar-candy元素。
浏览器兼容
- IE 10+
- Firefox 25+
- Chrome 31+
- Safari 7+
- Opera 18+
- Most mobile browsers
版权声明
文章来源: https://www.uihtm.com/jquery/8631.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!