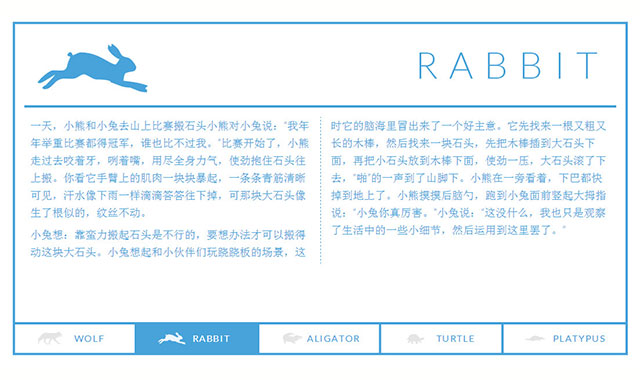
这款响应式的jQuery内容选项卡插件也可以说是一款文字内容滑块插件。
使用方法
使用方法很简单
<div id="cbp-contentslider" class="cbp-contentslider">
<ul>
<li id="slide1">
<h3 class="icon-wolf">Wolf</h3>
<div>
<div class="cbp-content">
<p><!-- ... --></p>
</div>
</div>
</li>
<li id="slide2">
<h3 class="icon-rabbit">Rabbit</h3>
<div>
<div class="cbp-content">
<p>...</p>
<p>...</p>
</div>
</div>
</li>
<li id="slide3">
<!-- ... -->
</li>
<li id="slide4">
<!-- ... -->
</li>
<li id="slide5">
<!-- ... -->
</li>
</ul>
<nav>
<a href="#slide1" class="icon-wolf"><span>Wolf</span></a>
<a href="#slide2" class="icon-rabbit"><span>Rabbit</span></a>
<a href="#slide3" class="icon-aligator"><span>Aligator</span></a>
<a href="#slide4" class="icon-turtle"><span>Turtle</span></a>
<a href="#slide5" class="icon-platypus"><span>Platypus</span></a>
</nav>
</div>
版权声明
文章来源: https://www.uihtm.com/jquery/8429.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!