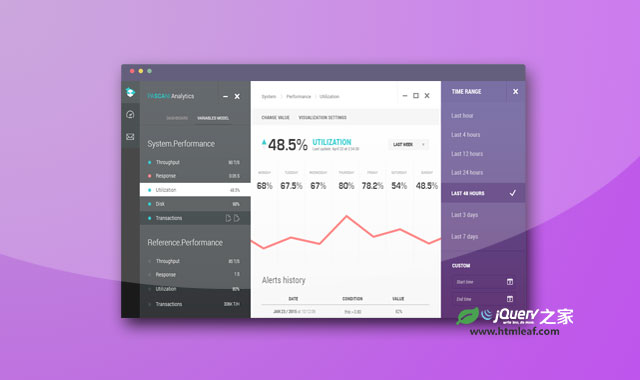
jquery.stacky是一款简单实用的可以最大化和最小化的多级导航菜单jQuery插件。该导航菜单可以以栈式结构水平多级展开,每一个菜单面板都可以最大化,最下化和关闭。你可以通过scss文件来自定义各个面板的样式。
可以通过下面的动态图片来查看这个插件的一些效果。

安装
可以通过nmp或bower来安装该导航菜单插件。
npm install jquery.stacky
bower install jquery.stacky
该插件需要jQuery1.7+版本的支持,使用是要引入jQuery和jquery.stacky.js以及样式文件jquery.stacky.css文件。
<script src="path/to/jquery.js"></script>
<script src="path/to/jquery.stacky.min.js"></script>
<link rel="stylesheet" type="text/css" href="path/to/jquery.stacky.css" />
使用方法
HTML结构
该导航菜单的HTML结构包括菜单面板和触发按钮两个部分。
<div id="panels"></div>
<nav class="nav">
<ul>
<li><a href="#" class="open-panel"><i class="fa fa-home"></i></a></li>
<li><a href="" class="open-panel"><i class="fa fa-dashboard"></i></a></li>
<li><a href="" class="open-panel"><i class="fa fa-envelope-o"></i></a></li>
</ul>
</nav>
初始化插件
在页面DOM元素加载完毕之后,你可以通过下面的方法来初始化该导航菜单插件。
$( document ).ready(function() {
var default_options = { ... };
var container = $( '#container' ).Stacky( default_options );
});
要在一个面板上展开新的面板,可以使用下面的方法:
var panel_options = { ... };
container.data( 'Stacky' ).push( panel_options );
配置参数
下面是该栈式导航菜单插件的一些可用配置参数。
-
fadeInSpeed:取值:Integer | 'fast' | 'slow'。一个新的面板淡入淡出显示的速度。设置整数时的单位为毫秒。 -
scrollToSpeed:取值:Integer | 'fast' | 'slow'。当添加,展开和收缩面板时滚动条移动的速度。 -
panelDefaults:取值:Object。所有新面板中包含的默认参数对象。
插入面板的参数:
-
after:jQuery对象。如果定义了该参数,新面板被插入到这个jQuery对象(一个面板)之后。 -
content:String。插入到面板之后的HTML内容。 -
floating:boolean。是否将面板放置在after面板之后(设置为turue),还是放置在其它面板之后。 -
id:String。新面板的ID。 -
class:先面板的class名称。class样式包括预定义的thin,regular,medium和wide,这些class用于设置面板的宽度。expanedclass可以使面板具有最大化功能,默认宽度为100%。 -
onBeforeOpen:在新面板显示前的回调函数。 -
onBeforeClose:在隐藏和移除面板之前的回调函数。
方法
该插件中内置了一些可用的方法。
-
closeActive:function ( )。关闭当前激活的面板(或带有activeclass的面板)。 -
highlight:function ( $panel )。移动滚动条显示给定的面板,并高亮显示它。它会简单的显示左右阴影1秒钟。 -
goTo:function ( $panel, callback )。移动滚动条显示给定的面板,然后执行回调函数。
版权声明
文章来源: https://www.uihtm.com/jquery/8918.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!