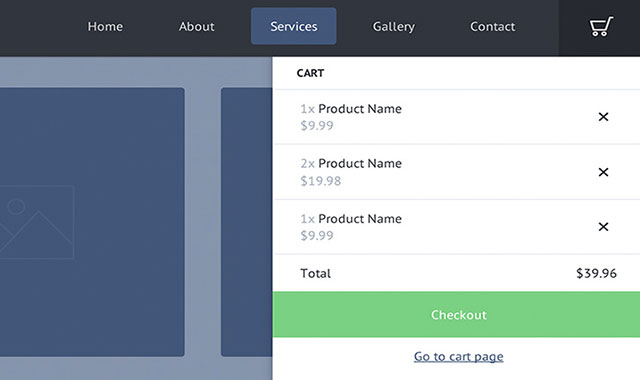
这个侧边栏购物车插件通过一种灵活的方式,在不刷新页面或弹出对话框的情况下,使用户能够进入购物车查看他们购买的商品和离开购物车。
这个demo的灵感来自于 CreativeDash online store 。
从手机应用程序,用户日益喜欢侧边栏内容。除了用户能够很容易的从购物车中移除商品,我们应该能够为用户提供更多好处:更多的顾忌顾客的感受,使它们更加信任商家。
HTML结构
html结构非常简单,#cd-cart-trigger用于触发购物车,空的 #cd-shadow-layer 用于显示购物车时屏幕背景的模糊层。
<header>
<!-- logo and menu here -->
<div id="cd-cart-trigger"><a class="cd-img-replace" href="#0">Cart</a></div>
</header>
<main>
<!-- content here -->
</main>
<div id="cd-shadow-layer"></div>
<div id="cd-cart">
<h2>Cart</h2>
<ul class="cd-cart-items">
<li>
<!-- ... -->
</li>
<li>
<!-- ... -->
</li>
</ul> <!-- cd-cart-items -->
<div class="cd-cart-total">
<p>Total <span>$39.96</span></p>
</div> <!-- cd-cart-total -->
<a href="#0" class="checkout-btn">Checkout</a>
<p class="cd-go-to-cart"><a href="#0">Go to cart page</a></p>
</div> <!-- cd-cart -->
CSS样式
开始时购物车放在视口外,设置position:fixed和right: -100%。当用户点击了购物车按钮,我们使用jQuery为 #cd-cart 添加一个class .speed-in。这个class修改right的值从-100%到0。
-webkit-overflow-scrolling: touch 用于在webkit内核的移动浏览器上滚动更加平滑。
#cd-cart {
position: fixed;
top: 0;
right: -100%;
height: 100%;
/* header height */
padding-top: 50px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
transition: right 0.3s;
&.speed-in {
right: 0;
}
}
JAVASCRIPT
有一点需要注意,开始时我们将导航菜单放置到header外面。因为我们的代码是基于移动优先的,我们想让菜单作为滑动侧边栏在左边出现。当屏幕的分辨率大于1200px的时候,我们使用jQuery将导航菜单移入header中。
<header>
<div id="logo"></div>
<div id="cd-hamburger-menu"><a class="cd-img-replace" href="#0">Menu</a></div>
<div id="cd-cart-trigger"><a class="cd-img-replace" href="#0">Cart</a></div>
<!-- we use jQuery to move the #main-nav here when the viewport is > 1200px -->
</header>
<nav id="main-nav">
<ul>
<li><a href="#0">Home</a></li>
<li><a href="#0">About</a></li>
<li><!-- ... --></li>
</ul>
</nav>
function move_navigation( $navigation, $MQ) {
if ( $(window).width() >= $MQ ) {
$navigation.detach();
$navigation.appendTo('header');
} else {
$navigation.detach();
$navigation.insertAfter('header');
}
}
版权声明
文章来源: https://www.uihtm.com/jquery/8535.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!