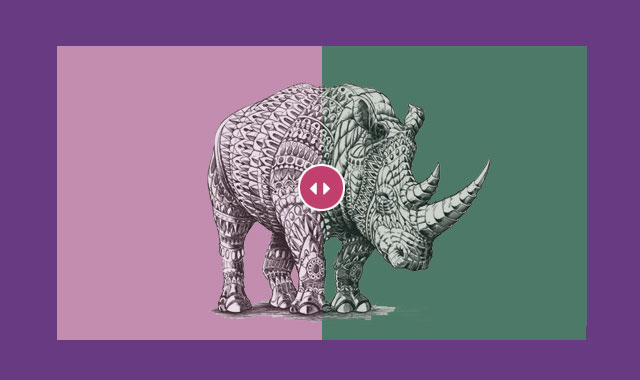
这是一款jQuery响应式移动优先的图片比较滑块插件。该插件将两幅图片堆叠在一起,通过拖动滑块可以显示出下面的图片,非常适合用于两幅相似的图片做比较。该图片滑块插件最大的特点是响应式和对移动手机设备的支持。
使用方法
首先需要引入jQuery和before-after.css和before-after.js文件,为了对移动设备的支持,还要引入jquery.mobile-1.4.5.min.js文件。
<link rel="stylesheet" type="text/css" href="css/before-after.css">
<script src='http://libs.useso.com/js/jquery/1.11.0/jquery.min.js'></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script type="text/javascript" src="js/before-after.min.js"></script>
编写HTML结构如下:
<div class="ba-slider">
<img src="img/1.jpg" alt="">
<div class="resize">
<img src="img/2.jpg" alt="">
</div>
<span class="handle"></span>
</div>
完成上面的步骤后,插件在页面初始化后会自动加载。
版权声明
文章来源: https://www.uihtm.com/jquery/8663.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!