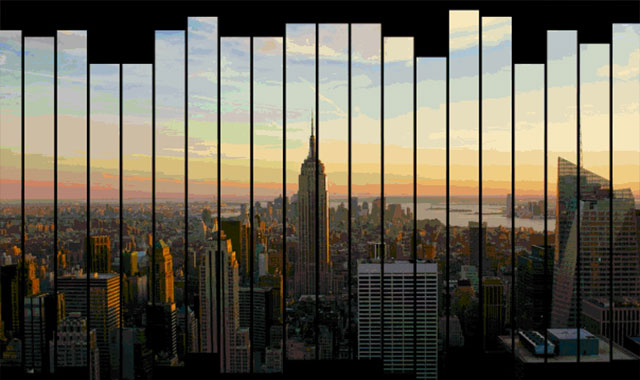
Blindify是一个能使幻灯片切换效果像百叶窗一样的jQuery插件。可以设置为水平切换或垂直切换。
引入必要的js文件和css文件
<link rel="stylesheet" href="blindify.css" media="all" />
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="jquery.blindify.js"></script>
HTML结构
<div id="blindify">
<ul>
<li><img src="photo_1.jpg" alt="" /></li>
<li><img src="photo_2.jpg" alt="" /></li>
<li><img src="photo_3.jpg" alt="" /></li>
<li><img src="photo_4.jpg" alt="" /></li>
</ul>
</div>
水平方向百叶窗效果的调用方法
<script>
$(document).ready(function(){
$("#blindify").blindify({
numberOfBlinds: 8,
margin: 10,
gapHeight: 140,
orientation: "horizontal"
});
});
</script>
版权声明
文章来源: https://www.uihtm.com/jquery/8398.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!