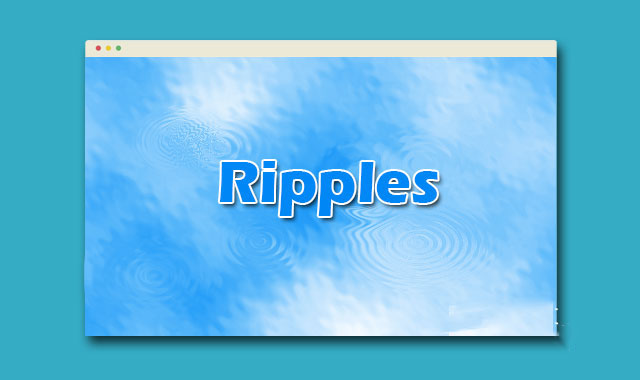
jquery.ripples是一款基于WebGL的效果非常炫酷的元素背景水波涟漪jQuery特效插件。该插件通过强大的WebGL,可以在指定的元素上添加一个水波层,制作出水波涟漪的炫酷效果,并且可以使用鼠标来和它进行互动。
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
这个水波涟漪特效使用了WebGL的扩展OES_texture_float和OES_texture_float_linear。该插件必须使用同源的图片才能正常工作。

使用方法
使用这个水波涟漪特效插件必须先引入jQuery和jquery.ripples.js文件。
调用插件
在你要调用水波涟漪效果的元素上应该有一张CSS背景图片,否则效果会不太明显。该插件的使用方法非常简单,在页面初始化完成后使用下面的方法调用它。下面是在元素上调用该插件。
$('body').ripples({
resolution: 512,
dropRadius: 20,
perturbance: 0.04,
});
你还可以使用编程的方式来添加水滴效果:
$('body').ripples("drop", x, y, radius, strength)
你还可以暂停和播放水波涟漪效果:
$('body').ripples('pause');
$('body').ripples('play');
配置参数
以下是该水波涟漪特效的一些可用参数。
- resolution:分辨率。默认值:256。
- dropRadius:水波涟漪的半径。默认值:20。
- perturbance:干扰效果。默认值:0.03。
-
interactive:是否可以用鼠标进行互动。默认值:
false。
版权声明
文章来源: https://www.uihtm.com/jquery/8732.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!