Emoji Picker是一款非常实用的输入域表情符号选择器jQuery插件。该插件可以在输入框或文本域中生成一个表情选择器,用户可以可视化的选择各种表情符号,效果类似于各种聊天软件的输入窗口的选择表情功能。
通过该插件可以实现下面的功能:
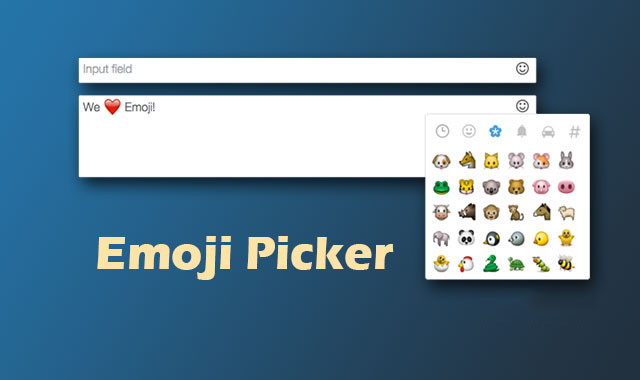
- 将一个输入域转换为带表情符号选择器的可编辑的富文本域。
- 在每一个输入域的右上角都有一个“笑脸”的符号,它是表情选择器面板的切换开关。
- 每个面板中带有多种类型的表情符号,可以通过最上方的菜单按钮来切换。
- 文本域中的值可以非常容易的在Unicode和HTML之间进行转换。
当你调用new EmojiPicker().discover()方法的时候,插件会找到所有带data-emojiable="true"的data属性的元素,然后在这些元素上创建可编辑的DIV元素,原来的输入域会被隐藏起来。
在这个可编辑的DIV中输入的文字是普通的文本,选择的表情符号实际上是<img>元素。
要获取可编辑的DIV中的内容,可以在隐藏的输入域上调用element.val()方法。表情符号的<img>元素将会被转换为Unicode文本。

使用方法
在输入框中使用表情符号的HTML结构:
<input type="email" class="form-control" placeholder="Input field" data-emojiable="true">
在文本域中使用表情符号的HTML结构:
<textarea class="form-control textarea-control" rows="3" placeholder="Textarea" data-emojiable="true"></textarea>
初始化插件
在页面DOM元素加载完毕之后可以通过下面的方法来初始化该表情符号插件。
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: 'lib/img/',
popupButtonClasses: 'fa fa-smile-o'
});
版权声明
文章来源: https://www.uihtm.com/jquery/8955.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!