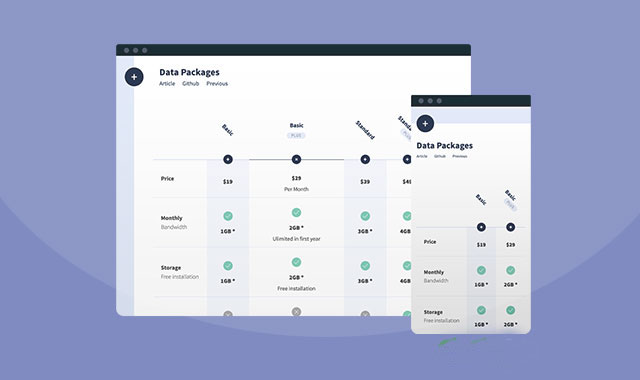
这是一款可展开列的jQuery表格插件。该插件首先在初始化时,所有的表格列采用简洁的显示方式,当用户点击表格列头时,该列被展开,显示详细信息。
使用方法
在页面中引入下面的文件。
<link rel="stylesheet" type="text/css" href="assets/css/demo.css" />
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js"></script>
<script src="https://unpkg.com/imagesloaded@4.1.4/imagesloaded.pkgd.min.js"></script>
<script src="assets/js/demo.js"></script>
HTML结构
<div class="loader">
<div class="lds-ripple">
<div></div>
<div></div>
</div>
</div>
<aside class="sidebar">
<div class="logo">
<a href="#">+</a>
</div>
</aside>
<section class="table-wrapper">
<table>
<thead>
<tr>
<th></th>
<th class="trigger"><p>Basic</p></th>
<th class="trigger"><p>Basic</p><span>plus</span></th>
<th class="trigger"><p>Standard</p></th>
<th class="trigger"><p>Standard</p><span>plus</span></th>
<th class="trigger"><p>Medium</p></th>
<th class="trigger"><p>Medium</p><span>plus</span></th>
<th class="trigger"><p>Large</p></th>
<th class="trigger"><p>Large</p><span>plus</span></th>
<th class="trigger"><p>Extended</p></th>
<th class="trigger"><p>Extended</p><span>plus</span></th>
</tr>
</thead>
<tbody>
<tr>
<td><p><strong>Price</strong></p></td>
<td><p>$19</p> <span>Per Month</span></td>
<td><p>$29</p> <span>Per Month</span></td>
<td><p>$39</p> <span>Per Month</span></td>
<td><p>$49</p> <span>Per Month</span></td>
<td><p>$59</p> <span>Per Month</span></td>
<td><p>$69</p> <span>Per Month</span></td>
<td><p>$79</p> <span>Per Month</span></td>
<td><p>$89</p> <span>Per Month</span></td>
<td><p>$99</p> <span>Per Month</span></td>
<td><p>$129</p> <span>Per Month</span></td>
</tr>
<tr>
<td><p><strong>Bandwidth</strong></p><p>Monthly</p></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>1GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>2GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>3GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>4GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>5GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>6GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>7GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>8GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>9GB *</p><span>Unlimited in first year</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>12GB *</p><span>Unlimited in first year</span></td>
</tr>
<tr>
<td><p><strong>Storage</strong></p><p>Free installation</p></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>1GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>2GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>3GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>4GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>5GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>6GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>7GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>8GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>9GB *</p><span>Free installation</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>12GB *</p><span>Free installation</span></td>
</tr>
<tr>
<td><p><strong>Add Ons</strong></p><p>Sub domains</p></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>1 *</p>
<span>Sub domain</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>2 *</p>
<span>Sub domains</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>3 *</p>
<span>Sub domains</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>4 *</p>
<span>Sub domains</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>5 *</p>
<span>Sub domains</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>6 *</p>
<span>Sub domains</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>7 *</p>
<span>Sub domains</span></td>
</tr>
<tr>
<td><p><strong>Database</strong></p><p>Support</p></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>1 *</p>
<span>MySQL Database - Without Support</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>2 *</p>
<span>MySQL Databases - Without Support</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>3 *</p>
<span>MySQL Databases - Without Support</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>4 *</p>
<span>MySQL Databases - With Support</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>5 *</p>
<span>MySQL Databases - With Support</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>6 *</p>
<span>MySQL Databases - With Support</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<p>7 *</p>
<span>MySQL Databases - With Support</span></td>
</tr>
<tr>
<td><p><strong>Backup</strong></p><p>Free (Yes/No)</p></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<span>No.</span></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<span>No.</span></td>
<td><img src="assets/img/icon-close.png" class="close" alt=""/>
<span>No.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="assets/img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
</tr>
</tbody>
</table>
</section>
该可展开列的jQuery表格插件的github网址为:https://github.com/COIDEAwebsite/multipurpose-table-with-animated-collapsible-columns
版权声明
文章来源: https://www.uihtm.com/jquery/9898.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!