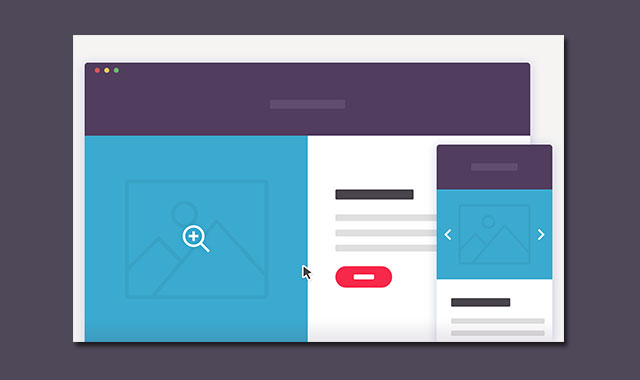
这是一款jQuery和css3可扩展的图片幻灯片插件。我们经常能看到“50%平均分割布局”:屏幕的50%宽是图片,50%宽是文字。这种模式可以在我们这个幻灯片插件中使用。
通常情况下,用户不能和图片进行交互。但是如果你想显示更多的图片该怎么办呢?一个解决方案是在点击时触发一个模态窗口来显示幻灯片。现在通过CSS Transitions为我们提供了更好的用户体验方案。这是一种新的用于扩展图像的方法,通过覆盖相邻的内容和将额外内容向下推进来使其全屏显示,从而将它变成一个全屏幻灯片。
HTML结构
html结构包含两个主要的<div>(.cd-slider-wrapper和.cd-item-info):。第一个div包含图片幻灯片,第二个div包含一些标题、说明文本等。它们都被包含在 section.cd-single-item中。其他的内容包含在section .cd-content中。
<section class="cd-single-item">
<div class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="selected"><img src="img/img-1.jpg" alt="Product Image 1"></li>
<li><img src="img/img-2.jpg" alt="Product Image 1"></li>
<li><img src="img/img-3.jpg" alt="Product Image 2"></li>
</ul> <!-- cd-slider -->
<ul class="cd-slider-navigation">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul> <!-- cd-slider-navigation -->
<a href="#0" class="cd-close">Close</a>
</div> <!-- cd-slider-wrapper -->
<div class="cd-item-info">
<h2>Produt Title</h2>
<p>Lorem ipsum dolor sit amet...</p>
<button class="add-to-cart">Add to cart</button>
</div> <!-- cd-item-info -->
</section> <!-- cd-single-item -->
<section class="cd-content">
<!-- other content here -->
</section>
注意:幻灯片的前后导航按钮.cd-slider-pagination不是直接插入到Html中,而是在运行时使用jQuery将其插入。
CSS样式
在小屏幕上,css样式十分简单:.cd-slider-wrapper和.cd-item-info都被设置为100%宽度。
在桌面设备上(屏幕大小超过1024px),我们为.cd-item-info设置position: absolute 和width: 50% ,并将其放在屏幕的右边。
对于.cd-slider-wrapper元素,我们设置其width: 50%。当用户点击了图片幻灯片,我们为.cd-single-item添加.cd-slider-active class:.cd-slider-wrapper的宽度将被设置为100%。通过这个方法,.cd-slider-wrapper将变大,覆盖掉.cd-item-info,并将额外内容向下推进。通过在宽度值上使用CSS3 Transition来使动画变得更加平滑。
@media only screen and (min-width: 1024px) {
.cd-slider-wrapper {
transition: width 0.4s;
width: 50%;
}
.cd-slider-active .cd-slider-wrapper {
width: 100%;
}
}
@media only screen and (min-width: 1024px) {
.cd-item-info {
position: absolute;
width: 50%;
top: 0;
right: 0;
padding: 60px 60px 0;
}
}
另外,因为.cd-item-info是position: absolute的,.cd-single-item元素的高度仅仅通过幻灯片图片的高度来设置。因此,.cd-item-info要比幻灯片图片的高度要小。
JAVASCRIPT
我们通过jQuery来在用户点击图片时切换到幻灯片模式。另外,我们为幻灯片实现一个基本的滑动方案(可以通过键盘和触摸导航,拥有前后导航和按钮导航)。
jQuery(document).ready(function($){
var itemInfoWrapper = $('.cd-single-item'),
slides = $('.cd-slider li'),
slidesWrapper = $('.cd-slider'),
// create slider pagination
sliderPagination = createSliderPagination(slides);
slidesWrapper.on('click', function(event){
//enlarge slider images
if( !itemInfoWrapper.hasClass('cd-slider-active') && $(event.target).is('.cd-slider')) {
itemInfoWrapper.addClass('cd-slider-active').one('webkitTransitionEnd otransitionend oTransitionEnd msTransitionEnd transitionend', function(){
$('body,html').animate({'scrollTop':slidesWrapper.offset().top}, 200);
});
}
});
$('.cd-slider-wrapper .cd-close').on('click', function(){
//shrink slider images
itemInfoWrapper.removeClass('cd-slider-active');
});
//update visible slide
$('.cd-next').on('click', function(){
nextSlide();
});
$('.cd-prev').on('click', function(){
prevSlide();
});
$(document).keyup(function(event){
if(event.which=='37' && itemInfoWrapper.hasClass('cd-slider-active') && !$('.cd-slider .selected').is(':first-child')) {
prevSlide();
} else if( event.which=='39' && itemInfoWrapper.hasClass('cd-slider-active') && !$('.cd-slider .selected').is(':last-child')) {
nextSlide();
} else if(event.which=='27') {
itemInfoWrapper.removeClass('cd-slider-active');
}
});
slidesWrapper.on('swipeleft', function(){
var bool = enableSwipe();
if(!$('.cd-slider .selected').is(':last-child') && bool) {nextSlide();}
});
slidesWrapper.on('swiperight', function(){
var bool = enableSwipe();
if(!$('.cd-slider .selected').is(':first-child') && bool) {prevSlide();}
});
sliderPagination.on('click', function(){
var selectedDot = $(this);
if(!selectedDot.hasClass('selected')) {
var selectedPosition = selectedDot.index(),
activePosition = $('.cd-slider .selected').index();
if( activePosition ').insertAfter('.cd-slider-navigation');
$slides.each(function(index){
var dotWrapper = (index == 0) ? $('
版权声明
文章来源: https://www.uihtm.com/jquery/8527.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!