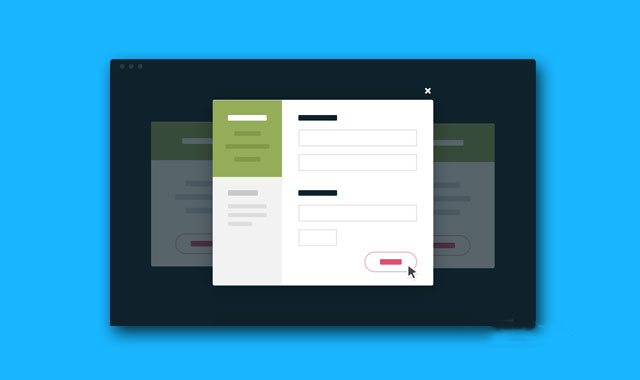
这是一款非常实用的jQuery和CSS3价格表和结账表单切换动画特效。该特效先向用户展示各种价格表,当用户选择了一个价格表之后,价格表会变形为结账表单,效果非常的炫酷。
制作方法
HTML结构
该特效的HTML结构分为2个部分:ul.cd-pricing是商品的价格表,div.cd-form是结账表单模态窗口。
<ul class="cd-pricing">
<li>
<header class="cd-pricing-header">
<h2>Basic</h2>
<div class="cd-price">
<span>$9.99</span>
<span>month</span>
</div>
</header> <!-- .cd-pricing-header -->
<div class="cd-pricing-features">
<ul>
<li class="available"><em>Feature 1</em></li>
<li><em>Feature 2</em></li>
<li><em>Feature 3</em></li>
<li><em>Feature 4</em></li>
</ul>
</div> <!-- .cd-pricing-features -->
<footer class="cd-pricing-footer">
<a href="#0">Select</a>
</footer> <!-- .cd-pricing-footer -->
</li>
...
</ul> <!-- .cd-pricing -->
<div class="cd-form">
<div class="cd-plan-info">
<!-- content will be loaded using jQuery - according to the selected plan -->
</div>
<div class="cd-more-info">
<h3>Need help?</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
<form action="">
<fieldset>
<legend>Account Info</legend>
<div class="half-width">
<label for="userName">Name</label>
<input type="text" id="userName" name="userName">
</div>
...
</fieldset>
...
</form>
<a href="#0" class="cd-close"></a>
</div> <!-- .cd-form -->
<div class="cd-overlay"></div> <!-- shadow layer -->
CSS样式
该特效的CSS样式十分简单。需要注意的是当表单可见的时候,.empty-boxclass被添加到.cd-pricing < li元素上。.empty-box还用于隐藏原来的列表项。
.cd-pricing > li {
position: relative;
margin: 0 auto 2.5em;
background-color: #ffffff;
border-radius: .3em .3em .25em .25em;
box-shadow: 0 2px 8px rgba(2, 4, 5, 0.5);
}
.cd-pricing > li.empty-box {
box-shadow: none;
}
.cd-pricing > li.empty-box::after {
/* placeholder visible when .cd-form is open - in this case same color of the background */
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #0f222b;
}
div.cd-form设置为固定定位,开始时不设置它的尺寸大小。当用户点击了选择按钮,表单变为可见状态,这时它的尺寸和价格表尺寸相同,然后再使它慢慢放大,制作变形动画效果。
.cd-form {
position: fixed;
z-index: 2;
background-color: #ffffff;
border-radius: .25em;
visibility: hidden;
transition: visibility 0s 0.8s;
/* Force Hardware Acceleration in WebKit */
transform: translateZ(0);
backface-visibility: hidden;
}
.cd-form.is-visible {
/* form is visible */
visibility: visible;
transition: visibility 0s 0s;
}
另外,在桌面设备中,当表单变为可见状态的时候,价格表的绿色背景会变为结账表单选项列表的背景。这个动画效果是由.cd-form .cd-pricing-features::before元素使用scale来制作的。
.cd-form .cd-pricing-features::before {
/* this is the layer which covers the .cd-pricing-features when the form is open - visible only on desktop */
content: '';
position: absolute;
/* fix a bug while animating - 1px white space visible */
top: -5px;
left: 0;
height: calc(100% + 5px);
width: 100%;
background-color: #95ac5f;
will-change: transform;
transform: scaleY(0);
transform-origin: center top;
transition: transform 0.6s 0.2s;
}
JAVASCRIPT
该特效中使用了Velocity.js来制作动画效果。
animateForm()函数用于结账表单模态窗口的动画:当用户选择了一个价格表,该函数会评估被选择的价格表的大小和位置,并在.cd-form元素中使用这些参数来完成价格表到结账表单的变形动画。
然后就开始了变形动画,.cd-form的宽度和高度从初始值过渡到最终值,并使它在屏幕上居中显示。
//form is the .cd-form element
form.velocity(
{
'width': tableWidth+'px', //pricing table item width
'height': tableHeight+'px', //pricing table item height
'top': formTopValue, //final top value of the form
'left': formLeftValue, //final top value of the form
'translateX': formTranslateX+'px', //difference between formLeftValue and pricing table item left value
'translateY': formTranslateY+'px', //difference between formTopValue and pricing table item top value
'opacity': 1,
}, 0, function(){
//table is the pricing table item
table.addClass('empty-box');
form.velocity(
{
'width': formFinalWidth+'px', //form final width
'height': formFinalHeight+'px', //form final height
'translateX': 0,
'translateY': 0,
},
//animation duration
animationDuration,
//spring easing
[ 220, 20 ]).addClass('is-visible');
});
当用户关闭模态窗口的时候,表单被隐藏,反向动画开始执行。
版权声明
文章来源: https://www.uihtm.com/jquery/8861.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!