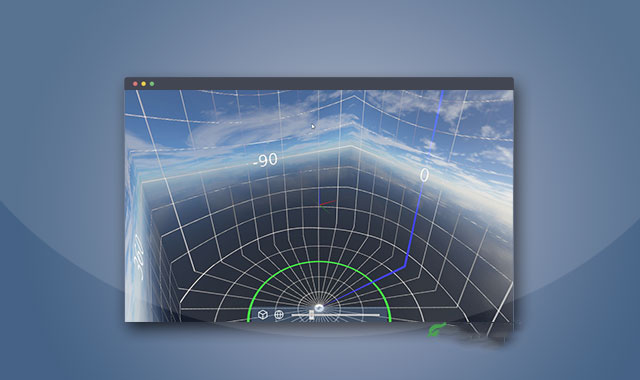
这是一款js和CSS3图片360度全方位3D预览插件。该插件可以对一张图片进行3D旋转,实现类似在立体空间中查看景物的效果。
使用方法
在页面中引入下面的js和CSS文件。
<link rel="stylesheet" href="css/app.css" />
<link rel="stylesheet" href="css/cube.css" />
<link rel="stylesheet" href="css/axes.css" />
<link rel="stylesheet" href="css/controls.css" />
<script src="js/controls.js"></script>
<script src="js/rotate.js"></script>
HTML
使用该js和CSS3图片360度全方位3D预览插件的基本HTML结构如下。
<div class="perspective drag-area">
<div class="camera">
<div class="rotate">
<div class="cube">
<div class="side front">
<div class="side left">
<div class="side top"></div>
<div class="side bottom"></div>
<div class="side back">
<div class="side right">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="axes">
<div class="rotate">
<div class="axis main-axis red-axis">
<div class="axis perpendicular-axis red-axis"></div>
</div>
<div class="axis main-axis green-axis">
<div class="axis perpendicular-axis green-axis"></div>
</div>
<div class="axis main-axis blue-axis">
<div class="axis perpendicular-axis blue-axis"></div>
</div>
</div>
</div>
<div class="controls">
<img class="input-show-borders" src="images/cube.svg">
<img class="input-show-grid" src="images/globe.svg">
<div class="zoom">
<input class="input-zoom" type="range" min="-800" max="800" value="800">
</div>
</div>
该js和CSS3图片360度全方位3D预览插件的github地址为:https://github.com/angelolucas/360-view
版权声明
文章来源: https://www.uihtm.com/jquery/9796.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!