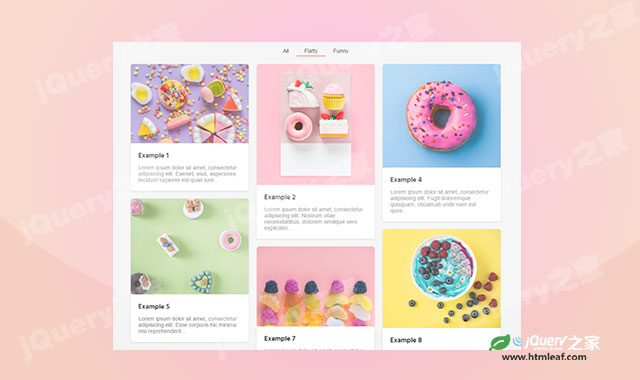
sortableJs是一款带排序功能的js masonry瀑布流插件。sortableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。
使用方法
在页面中引入sortable.min.css和sortable.min.js文件。
<link rel="stylesheet" href="path/to/sortable.min.css">
<script src="path/to/sortable.min.js"></script>
HTML结构
使用sortableJs的基本HTML结构如下:
<!-- 1st step -->
<ul>
<li>
<a data-sjslink="food"> [...] </a>
</li>
<li>
<a data-sjslink="development"> [...] </a>
</li>
</ul>
<!-- 3st step -->
<div id="sortable" class="sjs-default">
<!-- 2nd step -->
<div data-sjsel="food"> [...] </div>
<div data-sjsel="development"> [...] </div>
<div data-sjsel="development"> [...] </div>
</div>
1、使用无序列表插件一组元素,每个链接都添加一个data-sjslink属性,指向要操作的分类元素。
2、将同一种类的元素包裹在data-sjsel属性的块级元素中。
3、将所有的块级元包裹子啊sjs-default容器中,并指定一个id。
JavaScript
最后,在页面DOM元素加载完毕之后,通过sortablejs()方法来初始化插件。
<script type="text/javascript">
document.querySelector('#sortable').sortablejs()
</script>
该带排序功能的js masonry瀑布流插件的github地址为:https://github.com/TristanBlg/sortableJs
版权声明
文章来源: https://www.uihtm.com/jquery/9759.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!