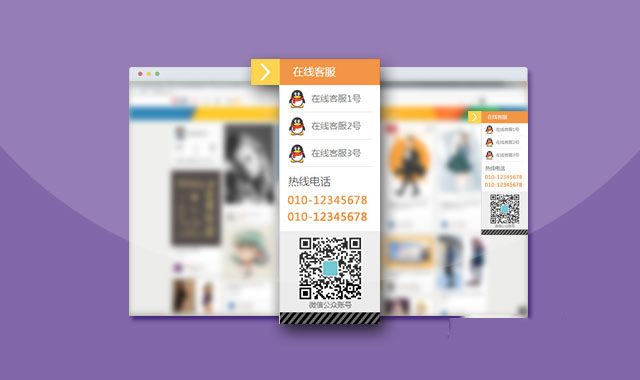
这是一款使用jquery来制作的可隐藏的在线QQ客服面板效果。该QQ客服面板会固定在页面的右侧,并且可以通过点击箭头按钮进行隐藏,适合用于应用在各种需要QQ客服的网站上。
使用方法
在页面中引入jquery.min.js文件。
<script src="js/jquery.min.js"></script>
HTML结构
该在线QQ客服面板的HTML结构如下:
<div id="rightArrow"><a href="javascript:;" title="在线客户"></a></div>
<div id="floatDivBoxs">
<div class="floatDtt">在线客服</div>
<div class="floatShadow">
<ul class="floatDqq">
<li style="padding-left:0px;">
<a target="_blank" href="tencent://message/?uin=1234567890&Site=sc.chinaz.com&Menu=yes">
<img src="images/qq.png" align="absmiddle"> 在线客服1号
</a>
</li>
<li style="padding-left:0px;">
<a target="_blank" href="tencent://message/?uin=1234567890&Site=sc.chinaz.com&Menu=yes">
<img src="images/qq.png" align="absmiddle"> 在线客服1号
</a>
</li>
<li style="padding-left:0px;">
<a target="_blank" href="tencent://message/?uin=1234567890&Site=sc.chinaz.com&Menu=yes">
<img src="images/qq.png" align="absmiddle"> 在线客服1号
</a>
</li>
</ul>
<div class="floatDtxt">热线电话</div>
<div class="floatDtel"><img src="images/online_phone.jpg" width="155" height="45" alt=""></div>
<div style="text-align:center;padding:10PX 0 5px 0;background:#EBEBEB;">
<img src="images/wap_ico.jpg">
<br>微信公众账号</div>
</div>
<div class="floatDbg"></div>
</div>
CSS样式
为在线QQ客服面板添加下面的CSS样式。
#floatDivBoxs{width:170px;background:#fff;position:fixed;top:180px;right:0;z-index:999;}
#floatDivBoxs .floatDtt{width:100%;height:45px;line-height:45px; background:#f08326;color:#fff;font-size:18px;text-indent:22px;position:relative;}
#floatDivBoxs .floatDqq{padding:0 14px;}
#floatDivBoxs .floatDqq li{height:45px;line-height:45px;font-size:15px;border-bottom:1px solid #e3e3e3; padding:0 0 0 50px;}
#floatDivBoxs .floatDtxt{font-size:18px;color:#333;padding:12px 14px;}
#floatDivBoxs .floatDtel{padding:0 0 15px 10px;}
#floatDivBoxs .floatDtel img{display:block;}
#floatDivBoxs .floatDbg{width:100%;height:20px;background:url(../images/online_botbg.jpg) no-repeat;box-shadow:-2px 0 3px rgba(0,0,0,0.25);}
.floatShadow{ background:#fff;box-shadow:-2px 0 3px rgba(0,0,0,0.25);}
#rightArrow{width:50px;height:45px;background:url(../images/online_arrow.jpg) no-repeat;position:fixed;top:180px;right:170px;z-index:999;}
#rightArrow a{display:block;height:45px;}
JavaScript
在页面DOM元素加载完毕之后,使用下面的jquery代码来隐藏和展示在线QQ客服面板。
var flag=1;
$('#rightArrow').click(function(){
if(flag==1){
$("#floatDivBoxs").animate({right: '-175px'},300);
$(this).animate({right: '-5px'},300);
$(this).css('background-position','-50px 0');
flag=0;
}else{
$("#floatDivBoxs").animate({right: '0'},300);
$(this).animate({right: '170px'},300);
$(this).css('background-position','0px 0');
flag=1;
}
});
版权声明
文章来源: https://www.uihtm.com/jquery/9406.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!