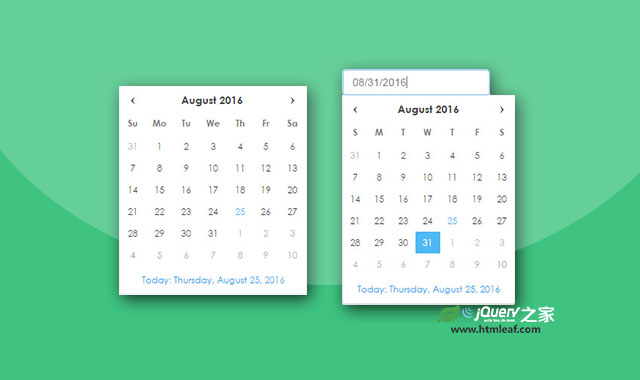
DCalendar是一款简单jQuery日期选择器插件。该插件可以用于制作日历和日期选择器,它兼容IE8浏览器,使用起来非常简单。
使用方法
在页面中引入dcalendar.picker.css、jquery和dcalendar.picker.js文件。
<link rel="stylesheet" href="css/dcalendar.picker.css"/>
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script type="text/javascript" src="path/to/dcalendar.picker.js"></script>
HTML结构
要制作一个日期选择器,可以使用一个<input>元素来制作。
<input id='mydatepicker' type='text'/>
要你制作一个日历,可以使用一个<table>元素来制作。
<table id='mycalendar' class='calendar'></table>
初始化插件
在页面DOM元素加载完毕之后,可以通过dcalendarpicker()方法来初始化日期选择器,通过dcalendar()方法来初始化日历。
$('#mydatepicker').dcalendarpicker(); //初始化日期选择器
$('#mycalendar').dcalendar(); //初始化日历
配置参数
DCalendar插件有一个可用的配置参数,用于设置日期的格式:
| 参数 | 可用值 | 默认值 | 描述 |
| format | mm/dd/yy | mm/dd/yyyy | 输出的日期格式为:02/25/16 |
| mm/dd/yyyy | 输出的日期格式为:02/25/2016 | ||
| m/d/yy | 输出的日期格式为:2/25/16 |
你也可以指定日期格式为任何你需要的格式,例如:{format: 'yyyy-mm-dd'}
$('#mydatepicker').dcalendarpicker({format: 'yyyy-mm-dd'});
DCalendar日期选择器插件的github地址为:https://github.com/dmuy/DCalendar
版权声明
文章来源: https://www.uihtm.com/jquery/9342.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!