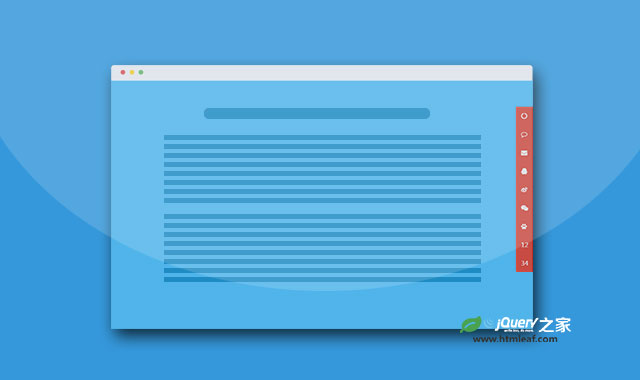
jquery-dice-menu是一款非常实用的jQuery侧边栏固定浮动菜单。该浮动菜单开始时只显示一个按钮,点击按钮时可以垂直展开所有的菜单项。该浮动菜单可以制作站内锚链接,也可以链接到外网,非常实用。
使用方法
在页面中引入jquery和dice-menu.min.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/dice-menu.min.js"></script>
HTML结构
该浮动菜单以无序列表作为HTML结构。在列表项中放置<a>元素,如果要指定页面锚链接,超链接的href属性设置为指定的ID即可。
<ul class="dice-menu">
<li><span class="fa fa-circle-o-notch"></span></li>
<li><span class="fa fa-comment-o" href="#para2"></span></li>
<li><span class="fa fa-envelope" href="#para3"></span></li>
<li><span class="fa fa-qq" href="#" target="_blank"></span></li>
<li><span class="fa fa-weibo" href="#"></span></li>
<li><span class="fa fa-weixin" href="#"></span></li>
<li><span class="fa fa-paw" href="#"></span></li>
<li><span href="#">12</span></li>
<li><span href="#">34</span></li>
</ul>
CSS样式
为该浮动菜单添加下面的简单的CSS样式,你也么一自定义它的样式。
.dice-menu {
padding: 0;
display: block;
position: fixed;
top: 25%;
right: 0;
}
.dice-menu li {
display: block;
border-width: 0;
padding: 15px;
overflow: hidden;
background-color: #e84c3d;
color: #fff;
opacity: 0;
cursor: pointer;
}
.dice-menu li:first-child {
opacity: .8;
}
jquery-dice-menu浮动菜单的github地址为:https://github.com/ssmak/jquery-dice-menu
版权声明
文章来源: https://www.uihtm.com/jquery/9286.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!