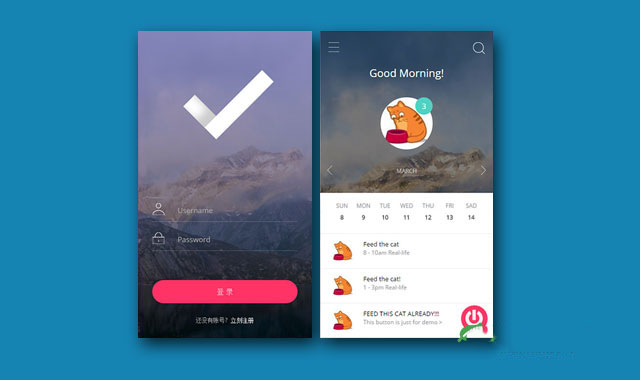
这是一款效果非常炫酷的模拟手机APP登录界面的jQuery和CSS3用户登录动画特效。该特效使用扁平化设计风格,采用SVG作为图标,并使用CSS3制作各种页面切换时的炫酷动画效果。

制作方法
HTML结构
这个APP登录界面的HTML结构是嵌套<div>的HTML结构。.login部分是登录界面,.app部分是点击登录按钮之后进入的界面。.app__logout是登出按钮,它里面使用SVG来制作按钮图形。
<div class="cont">
<div class="demo">
<div class="login">
<div class="login__check"></div>
<div class="login__form">
<div class="login__row">
<svg class="login__icon name svg-icon" viewBox="0 0 20 20">
<path d="M0,20 a10,8 0 0,1 20,0z M10,0 a4,4 0 0,1 0,8 a4,4 0 0,1 0,-8" />
</svg>
<input type="text" class="login__input name" placeholder="Username"/>
</div>
<div class="login__row">
<svg class="login__icon pass svg-icon" viewBox="0 0 20 20">
<path d="M0,20 20,20 20,8 0,8z M10,13 10,16z M4,8 a6,8 0 0,1 12,0" />
</svg>
<input type="password" class="login__input pass" placeholder="Password"/>
</div>
<button type="button" class="login__submit">登 录</button>
<p class="login__signup">还没有账号? <a href="http://www.htmleaf.com/" target="_blank">立刻注册</a></p>
</div>
</div>
<div class="app">
<div class="app__top">
<div class="app__menu-btn">
<span></span>
</div>
<svg class="app__icon search svg-icon" viewBox="0 0 20 20">
<path d="M20,20 15.36,15.36 a9,9 0 0,1 -12.72,-12.72 a 9,9 0 0,1 12.72,12.72" />
</svg>
<p class="app__hello">Good Morning!</p>
<div class="app__user">
<img src="http://i.imgur.com/joyWJEY.jpg" alt="" class="app__user-photo" />
<span class="app__user-notif">3</span>
</div>
<div class="app__month">
<span class="app__month-btn left"></span>
<p class="app__month-name">March</p>
<span class="app__month-btn right"></span>
</div>
</div>
<div class="app__bot">
<div class="app__days">
<div class="app__day weekday">Sun</div>
...
</div>
<div class="app__meetings">
<div class="app__meeting">
<img src="http://i.imgur.com/joyWJEY.jpg" alt="" class="app__meeting-photo" />
<p class="app__meeting-name">Feed the cat</p>
<p class="app__meeting-info">
<span class="app__meeting-time">8 - 10am</span>
<span class="app__meeting-place">Real-life</span>
</p>
</div>
...
</div>
</div>
<div class="app__logout">
<svg class="app__logout-icon svg-icon" viewBox="0 0 20 20">
<path d="M6,3 a8,8 0 1,0 8,0 M10,0 10,12"/>
</svg>
</div>
</div>
</div>
</div>
JAVASCRIPT
在JS代码中,ripple()函数用于制作登录按钮的点击波特效。
function ripple(elem, e) {
$('.ripple').remove();
var elTop = elem.offset().top, elLeft = elem.offset().left, x = e.pageX - elLeft, y = e.pageY - elTop;
var $ripple = $('<div class=\'ripple\'></div>');
$ripple.css({
top: y,
left: x
});
elem.append($ripple);
}
接下来分别为登录按钮和登出按钮绑定事件,添加和移除相应的class,用以激活预先准备好的CSS3动画。
该APP用户登录界面的CSS样式请参考下载文件。
版权声明
文章来源: https://www.uihtm.com/jquery/8814.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!