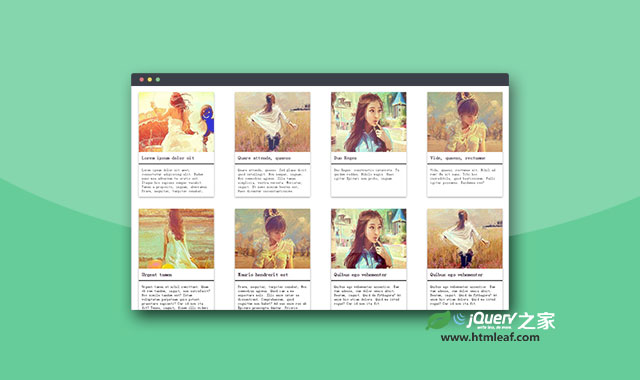
brickfolio是一款jQuery动态响应式网格布局插件。通过该插件可以动态生成响应式的网格布局,可以制作8种显示网格卡片的动画效果,可以对网格内容进行过滤,还可以设置不显示无效的图片内容。
安装
可以通过bower来安装该网格布局插件。
bower install brickfolio
使用方法
使用该网格布局插件需要在页面中引入jquery和jquery.brickfolio.min.js,以及jquery.brickfolio.min.css文件。
<link href="dist/jquery.brickfolio.min.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="src/js/jquery.brickfolio.js"></script>
HTML结构
该网格布局插件的基本HTML结构如下:
<div class="brickfolio">
<div class="bf-item">
<img data-src="image1.png">
<h4>Lorem ipsum dolor sit</h4>
<p>......</p>
</div>
<div class="bf-item">
<img data-src="image2.png">
<h4>Quare attende, quaeso</h4>
<p>......</p>
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过brickfolio()方法来初始化该插件。
jQuery(function($){
$('.brickfolio').brickfolio();
});
配置参数
brickfolio网格布局插件的可用配置参数有:
-
animation:是否在显示网格卡片时执行动画效果。可用的动画效果有:drop|fade-in|flip|fly|pop-up|scale-up|slide-up|swing-down。 -
itemSelector:网格项的jQuery选择器。默认为'.bf-item'。 -
imageSelector:网格中的大图。默认为:'img:first'。 -
filter:过滤选项的选择器。 -
gutter:网格之间的间隙。默认为40像素。 -
responseTime:当浏览器窗口尺寸改变时重新绘制布局的时间。默认为100毫秒。 -
hideErrors:是否自动隐藏图片加载错误的网格项。默认为false。 -
classes:各种容器和状态的class类:-
container:'brickfolio'。容器的class类。 -
loaded:'bf-loaded'。当网格项被加载之后添加到容器的class。 -
animated:'bf-animated'。添加到容器表示动画可以被执行的class类。 -
item:'bf-item'。添加到网格项的class类。 -
error:'bf-error'。有无法加载的图片的网格项的class类。 -
filtered:'bf-filtered'。添加到过滤项上的class类。
-
brickfolio插件的github地址为:https://github.com/fooplugins/brickfolio
版权声明
文章来源: https://www.uihtm.com/jquery/9174.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!