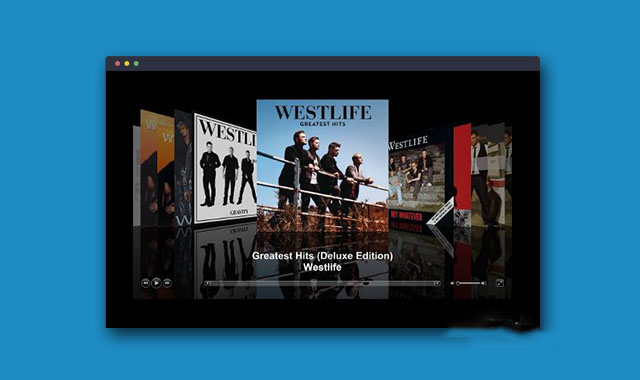
jQuery Coverflow是一款效果非常炫酷的苹果3D音乐专辑封面CoverFlow特效jQuery插件。该CoverFlow特效支持鼠标滚动、移动触摸、图片倒影和复杂的CSS3动画。CoverFlow特效的特点有:
- 支持单独的CSS文件
- 可以使用键盘的Home,End,Page Up,Page Down键进行控制
- 如果浏览器支持会使用CSS3 transformations,否则会自动回退
- 支持动画的easing和duration
- 支持定制CSS transition代码以及CSS3 filters等特殊效果
- 内置支持鼠标滚动事件
- 可以选用interpolate.js来支持复杂的CSS动画
- 可以选用Reflections.js来支持倒影效果。
- 可以选用TouchSwipe来支持移动触摸设备。
安装
可以通过Bower来按钮该CoverFlow特效插件。
bower install coverflow
jQuery需要1.8.0以上版本,1.7.x也可以工作,但是点击选择封面图片。
jQuery UI需要1.9.0以上版本。
使用方法
HTML结构
该CoverFlow特效插件的基本HTML结构如下。
<div class="coverflow">
<div class="cover">A</div>
<div class="cover">B</div>
...
<div class="cover">Y</div>
<div class="cover">Z</div>
</div>
初始化插件
在页面加载完毕之后通过下面的方法来初始化该CoverFlow特效插件。
$(function() {
$('.coverflow').coverflow();
});
配置参数
- duration (integer/string, default: "normal"):动画的速度。可以使用:"slow"、"normal"、"fast"或一个一毫米为单位的整数。
- easing (string, default: undefined):定义滚动的easing效果。如果没有定义,默认使用"swing"效果。
- index (string, integer: 0):初始化时旋转的index。
- innerAngle (float, integer: -75):inner covers的角度,单位为degrees。负数表示封面向内旋转,正数表示封面向外旋转。
- innerCss (object, default: undefined):包含inner covers的CSS属性的对象。如果不需要改变CSS不用定义这个参数。
- outerAngle (float, integer: -30):outer covers的角度,单位为degrees。负数表示封面向内旋转,正数表示封面向外旋转。
- outerCss (object, default: undefined):包含outer covers的CSS属性的对象。如果不需要改变CSS不用定义这个参数。
- selectedCss (object, default: undefined):包含已选择 covers的CSS属性的对象。如果不需要改变CSS不用定义这个参数。
方法
- cover:作为一个jQuery对象来获取当前选择的封面图片。
- index:获取或设置当前的index。如果没有提供值,会返回当前的index值。
- refresh:重新渲染封面。在添加或移除封面或改变封面时才需要调用这个方法。
事件
-
change:在当前封面的index发送改变时触发。Callback:
function(event, cover, index) -
confirm:当用户点击当前封面时触发。Callback:
function(event, cover, index) -
select:当一个封面被选择时触发。Callback:
function(event, cover, index) -
animateStep:在每一个动画帧中触发。Callback:
function(event, cover, offset, isVisible, isMiddle, sin, cos) -
animateComplete:在动停止时触发。Callback:
function(event, cover, offset, isVisible, isMiddle, sin, cos)
更多关于该CoverFlow特效插件的信息请参考:https://github.com/vanderlee/coverflow
版权声明
文章来源: https://www.uihtm.com/jquery/8802.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!