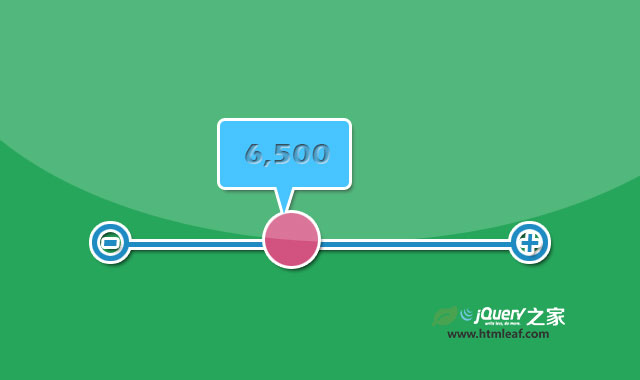
Bubble Slider是一款可以将任意input元素转换为漂亮的范围滑块slider的jQuery插件。转换后的滑块以圆形气泡作为滑块的拖动目标,并且会在拖动目标上以tooltip的形式显示当前滑块的值。它的特点还有:
- 可以在移动手机设备上工作。
- 响应式设计。
- 在不支持的浏览器上会回退为普通的input组件。
- 所有的参数都是可选项。
- 可为数字添加前缀和后缀。
- 滑块的颜色可以自由定制。
使用方法
使用该滑块插件需要在页面中引入bubble-slider.css,jQuery和jquery.bubble-slider.js文件。
<link href="build/bubble-slider.css" rel="stylesheet">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.bubble-slider.js"></script>
HTML结构
为你需要转换的input元素添加bubble-slider class,你还可以设置min, max, step和value属性来设置滑块的值。除了上面的属性,其它的属性要通过data-属性来设置。
<input class="bubble-slider"
name="example"
placeholder="0 - 10"
type="number"
min="1"
max="10">
配置参数
-
min:最小值,默认为0。 -
max:最大值,默认为100。 -
step:步长,默认为1。 -
value:当前值,默认为50。 -
decimals:显示的小数位数,默认为0。 -
prefix:数字的前缀,默认为' '。 -
postfix:数字的后缀,默认为' '。 -
color:缩略图,加减号按钮的颜色,默认为' '。 -
bgColor:滑块的背景色,默认为' '。 -
bubbleColor:气泡的前景色,默认为' '。 -
bubbleBgColor:气泡的背景色,默认为' '。
应用举例
设置全局默认值。
<script>
$.fn.bubbleSlider.defaults = {
decimals: 2
};
</script>
通过CSS class来设置滑块。
<input class="bubble-slider"
name="example"
placeholder="0 - 10"
type="number"
min="1"
max="10">
通过js来初始化滑块。
<input id="example">
<script>$("#example").bubbleSlider({min: 1, max: 10})</script>
滑块最终生成的HTML结构,可以通过相应的class类来修改滑块的样式。
<div class="bubble-slider-wrap">
<div class="bubble-slider-minus"><span>-</span></div>
<div class="bubble-slider-plus"><span>+</span></div>
<div class="bubble-slider-track">
<div class="bubble-slider-thumb">
<div class="bubble-slider-bubble">
<div class="bubble-slider-bubble-arrow"></div>
<span>0</span>
</div>
</div>
</div>
</div>
Bubble Slider滑块插件的github地址为:https://github.com/dahjson/bubble-slider
版权声明
文章来源: https://www.uihtm.com/jquery/9141.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!