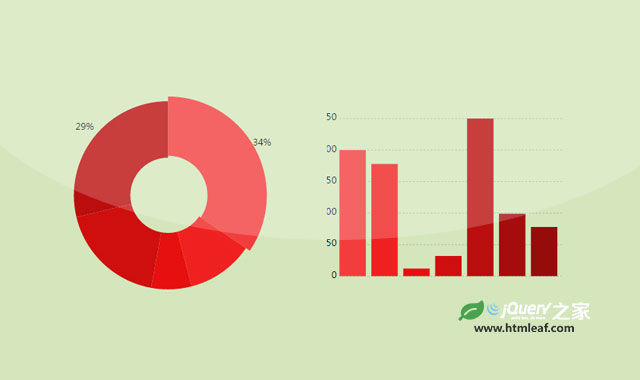
pizza.js是一款基于HTML5 SVG的跨设备的jQuery图表插件。该图表插件可以制作饼状图、圆环图、柱状图和线性图。因为它是基于SVG生成的图表,所以在任何设备中都不会失真。
使用方法
使用该jQuery图表插件需要引入jQuery、snap.svg.js、jquery.pizza.js和pizza.css文件。
<link href="stylesheets/pizza.css" media="screen, projector, print" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js"></script>
<script src="js/vendor/snap.svg.js"></script>
<script src="js/jquery.pizza.js"></script>
HTML结构
pizza.js图表可以分为饼状图、柱状图和线性图,它们的HTML结构基本类似。
饼状图的HTML结构如下:使用一个无序列表,每一个列表项都有一个data-value值,代表所占的百分比。
<ul data-pie-id="my-cool-pie-chart">
<li data-value="36">Pepperoni</li>
<li data-value="14">Sausage</li>
<li data-value="8">Cheese</li>
<li data-value="11">Mushrooms</li>
<li data-value="7">Chicken</li>
<li data-value="24">Other</li>
</ul>
<div id="my-cool-pie-chart"></div>
柱状图的HTML结构如下:
<ul data-bar-id="my-cool-bar-chart">
<li data-value="36">Pepperoni</li>
<li data-value="14">Sausage</li>
<li data-value="8">Cheese</li>
<li data-value="11">Mushrooms</li>
<li data-value="7">Chicken</li>
<li data-value="24">Other</li>
</ul>
<div id="my-cool-bar-chart"></div>
线性图的HTML结构如下:
<ul data-pie-id="my-cool-line-graph">
<li data-x="36" data-y="1">Pepperoni</li>
<li data-x="14" data-y="2">Sausage</li>
<li data-x="8" data-y="3">Cheese</li>
<li data-x="11" data-y="4">Mushrooms</li>
<li data-x="7" data-y="5">Chicken</li>
<li data-x="24" data-y="6">Other</li>
</ul>
<div id="my-cool-line-graph"></div>
在各种图表的无序列表之后都有一个<div>元素,它们通过id和无序列表的data-pie-id属性关联,这是实际生成图表的地方。
SASS
该图表插件使用SASS来编写统一样式。如果你不使用SASS,也可以使用其它的方式。
下面是一些SASS变量:
//Base color for the charts
$pie-color: $primary-color;
$pie-color用于设置图表的颜色,上面的例子使用的是Foundation的$primary-color颜色,你可以更换为其它十六进制的颜色。
另外还有2个Sass mixins可以设置图表的主题。你只需要引入其中一个。
@mixin darkened-children($num-children, $color) {
@for $i from 1 through $num-children {
$color: scale-color($color, $lightness: -10%);
& > *:nth-child(#{$num-children}n+#{$i}) {
color: $color;
}
}
}
@mixin lightened-children($num-children, $color) {
@for $i from 1 through $num-children {
$color: scale-color($color, $lightness: 10%);
& > *:nth-child(#{$num-children}n+#{$i}) {
color: $color;
}
}
}
CSS
如果你不使用SASS,可以通过CSS来调整图表的颜色。
ul[data-pie-id] li:nth-child(1) {
color: red;
}
ul[data-pie-id] li:nth-child(2) {
color: red;
}
ul[data-pie-id] li:nth-child(3) {
color: yellow;
}
JavaScript
在完成了HTML标签和CSS样式之后,你可以通过下面的方式来初始化该图表插件:
Pizza.init();
图表会在改变尺寸的时候自动进行更新,如果你改变了图表中的值,或在页面中添加了新的图表,可以再次允许初始化方法来重新加载它。
你也可以在初始化的时候为图表传入初始化数据。
Pizza.init('#example1', {
data: [23, 43, 17, 7, 11]
});
可以通过第二个参数来修改图表的参数设置:
Pizza.init(document.body, {border-size: 0});
也可以直接在HTML元素上进行设置:
<ul data-pie-id="my-cool-chart" data-options='{"donut": "true"}'>
<li data-value="36">Pepperoni</li>
<li data-value="14">Sausage</li>
<li data-value="8">Cheese</li>
<li data-value="11">Mushrooms</li>
<li data-value="7">Chicken</li>
<li data-value="24">Other</li>
</ul>
<div id="my-cool-chart"></div>
配置参数
该jQuery图表插件可用的配置参数如下:
{
donut: false,
donut_inner_ratio: 0.4, // between 0 and 1
percent_offset: 30, // relative to radius
stroke_color: '#333',
stroke_width: 0,
show_percent: true, // show or hide the percentage on the chart.
animation_speed: 500,
show_grid: true,
bar_spacer: 100,
bar_intervals: 6,
animation_type: 'elastic' // options: backin, backout, bounce, easein,
}
版权声明
文章来源: https://www.uihtm.com/jquery/9040.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!