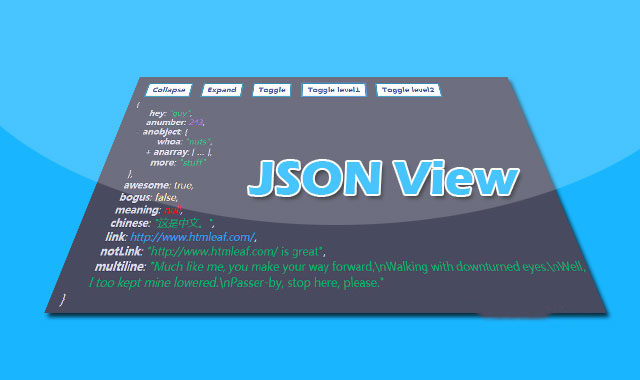
jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。通过该插件可以将JSON格式的数据进行格式输出,便于阅读,同时它还支持各种数据类型的语法高亮,以及节点的收缩和展开等。
使用方法
下载压缩包,在页面中引入jquery和jquery.jsonview.js,以及jquery.jsonview.css文件。
<link rel="stylesheet" href="dist/jquery.jsonview.css"> <script src="js/jquery.min.js"></script> <script src="dist/jquery.jsonview.js"></script>
关于语法高亮
jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。
.jsonview .null {
color: red;
}
.jsonview .bool {
color: #fde3a7;
}
.jsonview .num {
color: #bf55ec;
}
.jsonview .string {
color: #00b16a;
white-space: pre-wrap;
}
初始化插件
在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。
var json = {"hey": "guy","anumber": 243,"anobject": {...},...};
$(function() {
$("#json").JSONView(json);
// with options
$("#json-collasped").JSONView(json, { collapsed: true });
});
配置参数
jQuery JSONView插件可以使用以下一些配置参数。
-
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。 -
nl2br:是否将一个新行转换为<br>字符串,默认值为false。 -
recursive_collapser:是否递归收缩节点,默认值为false。 -
escape:Escape HTML in key, default is true。
方法
jQuery JSONView提供了以下的方法来控制JSON节点,所有的方法都接收一个level参数来在相应的节点上执行操作。
-
jQuery#JSONView('collapse', [level]):收缩节点。 -
jQuery#JSONView('expand', [level]):展开节点。 -
jQuery#JSONView('toggle', [level]):切换节点。
jQuery JSONView插件的github地址为:https://github.com/yesmeck/jquery-jsonview
版权声明
文章来源: https://www.uihtm.com/jquery/9097.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!