LobiPanel是一款基于jQuery UI的Bootstrap Panel面板功能增强插件。通过该插件可以为Bootstrap的原生Panel面板增加编辑标题,最大化,最小化,面板拖动关闭面板等功能。
使用方法
使用该Bootstrap面板功能增强插件需要引入jquery,jquery ui相关文件和bootstrap相关文件,以及lobipanel.css和lobipanel.js文件。
<link rel="stylesheet" href="lib/jquery-ui.min.css"/> <link rel="stylesheet" href="bootstrap/dist/css/bootstrap.min.css"/> <link rel="stylesheet" href="dist/css/lobipanel.min.css"/> <script src="lib/jquery.1.11.min.js"></script> <script src="lib/jquery-ui.min.js"></script> <script src="bootstrap/dist/js/bootstrap.min.js"></script> <script src="dist/js/lobipanel.min.js"></script>
HTML结构
LobiPanel最基本的HTML结构如下,它完全是bootstrap标准的panel结构:
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title">
<h4>Panel title</h4>
</div>
</div>
<div class="panel-body">
Lorem ipsum...
</div>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过lobiPanel()方法来初始化该插件。
$(function(){
$('.panel').lobiPanel({
// 配置参数
...
});
});
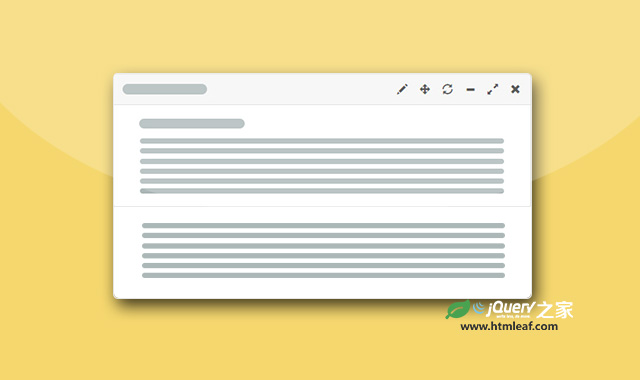
完成上面的操作之后,就可以得到类似下图的Panel面板。

使用面板右上角的图标按钮,你可以执行以下一些操作:
- 按钮将从文档中移除该Panel面板。注意,这个操作是不可撤销的。
- 按钮可以使面板全屏打开。
-
按钮从指定的URL中加载内容到
.panel-body中。 - 按钮可以使面板浮动起来,并可以通过鼠标进行拖拽。再次点击这个按钮就可以使面板回到原来的位置上。
-
按钮有2个功能:
- 1、收缩已经展开的面板。
- 2、最小化该面板。
配置参数
以下所有的参数都可以通过data-*来设置,你只需要将参数的驼峰格式修改为连线格式即可。例如:connectWith参数使用data-*来表示就是data-connect-with。
你也可以在data-*属性中插入一个对象,例如:data-close="{tooltip: 'Something'}"。
| 参数 | 类型 | 默认值 | 描述 |
| draggable | Boolean | true | 面板是否可以拖动。注意,该选项需要jQuery ui draggable的支持 |
| sortable | Boolean | false | 面板是否可以排序。注意,该选项需要jQuery ui sortable的支持 |
| connectWith | String | ".ui-sortable" | jQuery ui排序插件选项 |
| resize | String | "both" | 设置面板缩放的方向,可选值有:"both", "vertical", "horizontal", "none" |
| minWidth | Integer | 200 | 面板的最小宽度 |
| minHeight | Integer | 100 | 面板的最小高度 |
| maxWidth | Integer | 1200 | 面板的最大宽度 |
| maxHeight | Integer | 700 | 面板的最大高度 |
| loadUrl | String | "" | 加载内容的URL地址,如果没有提供reload按钮就不会加载任何东西 |
| tooltips | Boolean | true | 是否在面板控制按钮上显示tooltips |
| toggleIcon | String | "glyphicon glyphicon-cog" | 下拉菜单切换图标 |
| expandAnimation | Integer | 100 | 扩展到全屏的动画持续时间 |
| collapseAnimation | Integer | 100 | 从全屏收缩回来的动画持续时间 |
| unpin | Object | { icon : 'glyphicon glyphicon-move', tooltip : 'Unpin' } |
icon属性是切换拖动按钮的图标,tooltip属性是按钮的提示文本 |
| reload | Object | { icon : 'glyphicon glyphicon-refresh', tooltip : 'Reload' } |
icon属性是重新加载按钮的图标,tooltip属性是按钮的提示文本 |
| minimize | Object | { icon : 'glyphicon glyphicon-minus', icon2 : 'glyphicon glyphicon-plus', tooltip : 'Minimize' } |
icon属性是全屏按钮的图标,icon2是收缩按钮的图标,tooltip属性是按钮的提示文本 |
| close | Object | { icon : 'glyphicon glyphicon-remove', tooltip : 'Close' } |
icon属性是关闭按钮按钮的图标,tooltip属性是按钮的提示文本 |
| editTitle | Object | { icon: 'glyphicon glyphicon-pencil', icon2: 'glyphicon glyphicon-floppy-disk', tooltip: 'Edit title' } |
方法
可以通过2个方法来调用该插件的方法。
1、你可以获取LobiPanel的对象实例,然后调用方法。
//get the LobiPanel instance
var instance = $('.lobipanel').data('lobiPanel');
//call the methods
instance.unpin();
instance.setPosition(400, 360);
instance.setLoadUrl("htpp://www.example.com");
var position = instance.getPosition();
//method chaining is also available
instance.setSize(400, 400)
.setPosition(400, 360)
.setLoadUrl("htpp://www.example.com")
.load();
2、或者你也可以直接调用方法。
$('.lobipanel').lobiPanel('startLoading');
$('.lobipanel').lobiPanel("setPosition", 400, 360);
var position = $('.lobipanel').lobiPanel("getPosition");
| 方法 | 参数 | 返回类型 | 描述 |
| isPanelInit | none | Boolean | 检查面板是否被初始化。面板被初始化后会带有.lobipanel class和data-inner-id属性 |
| isPinned | none | Boolean | 检测面板是否是固定的 |
| pin | none | LobiPanel对象 | 固定面板 |
| unpin | none | LobiPanel对象 | 将面板浮动 |
| togglePin | none | LobiPanel对象 | 将面板在固定和浮动之间切换 |
| isMinimized | none | LobiPanel对象 | 检测面板是否被最小化 |
| minimize | none | LobiPanel对象 | 最小化面板 |
| maximize | none | LobiPanel对象 | 最大化面板 |
| toggleMinimize | none | LobiPanel对象 | 在最大化和最小化之间切换 |
| isOnFullScreen | none | Boolean | 检测面板是否扩展到全屏 |
| toFullScreen | none | LobiPanel对象 | 将面板扩展到全屏 |
| toSmallSize | none | LobiPanel对象 | 将面板收缩到最小 |
| toggleSize | none | LobiPanel对象 | 在全屏和最小面板之间切换 |
| close | none | LobiPanel对象 | 关闭面板(将面板从文档中移除) |
| setWidth(width) | width - Integer, REQUIRED new width of the panel | LobiPanel对象 | 改变面板的宽度,如果宽度超出minWidth和maxWidth之间的范围,将使用minWidth或maxWidth来作为宽度 |
| setHeight(height) | height - Integer, REQUIRED new height of the panel | LobiPanel对象 | 改变面板的高度,如果高度超出minHeight和maxHeight之间的范围,将使用minHeight或maxHeight来作为高度 |
| setSize(width, height) | width - Integer, REQUIRED new width of the panel height - Integer, REQUIRED new height of the panel |
LobiPanel对象 | 通过指定的宽度和高度来设置面板的尺寸 |
| getPosition | none | { x: 'left coordinate', y: 'top coordinate' } |
获取面板的当前位置 |
| getWidth | none | 面板的Integer类型宽度 | 获取面板的宽度 |
| getHeight | none | 面板的Integer类型高度 | 获取面板的高度 |
| bringToFront | none | LobiPanel对象 | 如果面板被其它元素遮盖,使用该方法将面板放置在前面 |
| enableDrag | none | LobiPanel对象 | 使面板可以被拖动,在浮动面板中该方法自动被调用 |
| disableDrag | none | LobiPanel对象 | 禁止拖动面板 |
| enableResize | none | LobiPanel对象 | 使面板可以修改尺寸 |
| disableResize | none | LobiPanel对象 | 禁止面板修改尺寸 |
| startLoading | none | LobiPanel对象 | 开始加载 |
| stopLoading | none | LobiPanel对象 | 停止加载 |
| setLoadUrl(url) | url - String , REQUIRED | LobiPanel对象 | 设置loadUrl属性 |
| load(params) | params - Mixed,OPTIONAL | LobiPanel对象 | 通过ajax来加载内容到.panel-body中 |
| destroy | none | jQuery元素 | 销毁LobiPanel实例 |
| startTitleEditing | none | LobiPanel对象 | 编辑面板的标题 |
| isTitleEditing | none | Boolean | 检测面板标题是否在编辑中 |
| cancelTitleEditing | none | LobiPanel对象 | 取消新编辑的标题,恢复原来的面板标题 |
| finishTitleEditing | none | LobiPanel对象 | 完成面板标题的编辑 |
| enableTooltips | none | LobiPanel对象 | 允许在面板控制按钮上显示提示文本 |
| disableTooltips | none | LobiPanel对象 | 禁止在面板控制按钮上显示提示文本 |
事件
使用事件:
$('.lobipanel').on('init.lobiPanel', function(ev, lobiPanel){
window.console.log("init event called");
});
$('.lobipanel').on('beforeUnpin.lobiPanel', function(ev, lobiPanel){
window.console.log("Before unpin", lobiPanel);
});
$('.lobipanel').on('onSmallSize.lobiPanel', function(ev, lobiPanel){
window.console.log("On small size", ev, lobiPanel);
});
$('.lobipanel').on('loaded.lobiPanel', function(ev, lobiPanel, result, status, xhr){
window.console.log("Loaded", ev, lobiPanel, result, status, xhr);
});
| 事件 | 描述 |
| init.lobiPanel | 当面板初始化时调用 |
| beforeUnpin.lobiPanel | 面板浮动前被调用 |
| onUnpin.lobiPanel | 面板浮动后被调用 |
| beforeClose.lobiPanel | 面板被关闭前调用 |
| onClose.lobiPanel | 面板被移除后调用 |
| beforeToFront.lobiPanel | 面板通过z-index属性被显示时调用 |
| onToFront.lobiPanel | 当面板被点击并通过z-index属性被显示时调用 |
| beforePin.lobiPanel | 面板被固定前调用 |
| onPin.lobiPanel | 面板被固定后调用 |
| beforeMinimize.lobiPanel | 面板最小化前调用 |
| onMinimize.lobiPanel | 面板最小化后调用 |
| beforeMaximize.lobiPanel | 面板最大化前调用 |
| onMaximize.lobiPanel | 面板最大化后调用 |
| beforeFullScreen.lobiPanel | 面板扩展到全屏前调用 |
| onFullScreen.lobiPanel | 面板扩展到全屏后调用 |
| beforeSmallSize.lobiPanel | 面板扩展从全屏时尚前调用 |
| onSmallSize.lobiPanel | 面板扩展从全屏时尚后调用 |
| beforeLoad.lobiPanel | 在面板内容被加载前调用 |
| startLoading.lobiPanel | 当通过ajax调用内容时触发 |
| loaded.lobiPanel | 当面板内容被加载后触发 |
| resizeStart.lobiPanel | resize操作开始时触发 |
| onResize.lobiPanel | 在resize操作期间触发 |
| resizeStop.lobiPanel | 在浮动面板resize操作结束时触发 |
| dragged.lobiPanel | 在排序结束,DOM元素位置改变后触发 |
LobiPanel插件的github地址为:https://github.com/arboshiki/lobipanel
版权声明
文章来源: https://www.uihtm.com/jquery/9110.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!