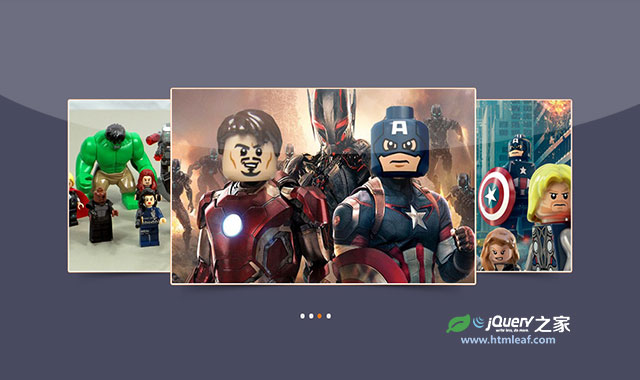
这是一款效果非常炫酷的三联切换仿3D效果旋转木马jQuery插件。该旋转木马效果并非正真的3D效果,而是使用PNG图片来模拟图片的阴影,制作出类似图片的3D阴影效果,以达到兼容低版本IE浏览器的目的。
使用方法
使用该旋转木马插件需要引入jQuery和gallery.js文件。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/gallery.js"></script>
HTML结构
该旋转木马效果的HTML结构如下:无序列表中的每一个列表项是一幅图片,需要为每一个列表项设置它们各自的z-index和定位CSS属性。每一个列表项需要设置一个唯一的class类,图片也需要设置,例如li.show_images_1和img.show_images_1_img,在插件初始化时需要用到这些class类。
<div id="wrapper">
<div id="maincontent">
<div id="huadong">
<ul class="show_images_list">
<li class="show_images_list_li show_images_1" style="z-index: 15; top: 1px; left: 200px;">
<a href="#" target="_blank">
<img class="show_images_1_img" src="images/1.png">
</a>
</li>
<li class="show_images_list_li show_images_2" style="z-index: 10; top: 20px; left: 0px;">
<a href="#" target="_blank">
<img class="show_images_2_img" src="images/2.png">
</a>
</li>
<li class="show_images_list_li show_images_3" style="z-index: 5; top: 20px; left: 459px;">
<a href="#" target="_blank">
<img class="show_images_3_img" src="images/3.png">
</a>
</li>
<li class="show_images_list_li show_images_4" style="z-index: 0; top: 20px; left: 200px;">
<a href="#" target="_blank">
<img class="show_images_4_img" src="images/4.png">
</a>
</li>
</ul>
</div>
<div class="btn">
<a class="btn1" rel="1" ></a>
<a class="btn2" rel="2" ></a>
<a class="btn3" rel="3" ></a>
<a class="btn4" rel="4" ></a>
</div>
</div>
</div>
CSS样式
需要为该旋转木马插件设置一些重置样式,以及为圆点按钮添加必要的样式。
#wrapper{ width:1000px;margin:50px auto;position:relative; }
fieldset, img { border: 0; }
img { display:inline-block; }
ol, ul { list-style: none outside none; }
.show_images_list_li {
position: absolute;
cursor: pointer;
vertical-align:bottom;
display:block;
}
.btn {
width:101px;
height:25px;
margin:auto;
position:relative;
padding-top:370px;
}
.btn a{
width:17px;
height:15px;
overflow:none;
display:block;
background:url(images/btn.png) 0 0 no-repeat;
cursor: pointer;
float:left;
}
.btn a.active{
background:url(images/btn.png) -17px 0 no-repeat;
}
.show_images_list_li img{width: 527px; height: 310px;}
.show_images_list_li:first-child img{width: 599px; height: 353px;}
初始化插件
可以在页面DOM元素加载完毕之后通过gallery()方法来初始化该旋转木马插件。在初始化的时候需要填写当前图片,左边图片,右边图片和为被显示的图片的参数。
$(function() {
$(".btn").show();
$(".btn a:first").addClass("active");
$().gallery({
current: [".show_images_1",".show_images_1_img"],
left: [".show_images_2",".show_images_2_img"],
right: [".show_images_3",".show_images_3_img"],
none: [".show_images_4",".show_images_4_img"],
duration: 500,
start: function() {
$(".header_text").fadeOut(150);
},
end: function() {
$(".header_text").fadeIn(150);
},
autoChange : true,
changeTimeout: 3000,
stopTarget : ".header_stage"
});
});
配置参数
上面用到的一些配置参数的含义是:
-
current:旋转木马的当前图片。 -
left:旋转木马的左边显示的图片。 -
right:旋转木马的右边显示的图片。 -
none:没有被显示的旋转木马的图片。 -
duration:动画的持续时间。 -
start:旋转木马的一张图片开始动画时的回调函数。 -
end:旋转木马的一张图片结束动画时的回调函数。 -
autoChange:是否自动播放。 -
changeTimeout:自动播放模式下图片切换的间隔时间。 -
stopTarget:自动播放模式下当鼠标悬停在图片上时暂停自动播放。
版权声明
文章来源: https://www.uihtm.com/jquery/9072.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!