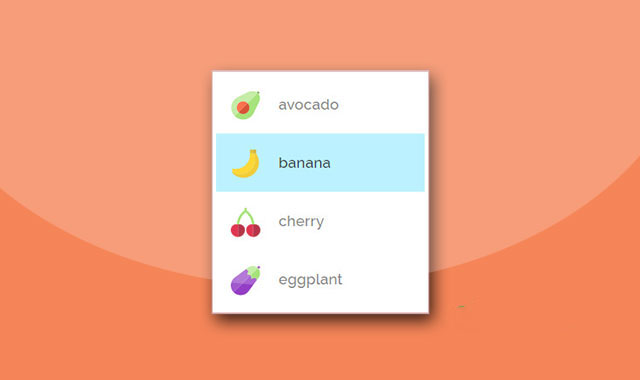
这是一款带炫酷鼠标滑过特效的垂直导航菜单特效。该菜单特效中,当鼠标滑过菜单项时,会有一个背景遮罩层跟着鼠标移动,效果非常炫酷。
使用方法
HTML结构
该垂直导航菜单的HTML结构非常简单:
<div class="menu-container">
<menu>
<menuitem>
<img src="img/144211.svg" />
avocado
</menuitem>
<menuitem>
<img src="img/144207.svg" />
banana
</menuitem>
<menuitem>
<img src="img/144210.svg" />
cherry
</menuitem>
<menuitem>
<img src="img/144198.svg" />
eggplant
</menuitem>
</menu>
<div class="sliding-bar"></div>
</div>
CSS样式
为垂直导航菜单添加一些必要的CSS样式:
.menu-container {
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
background-color: #fff;
z-index: 0;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.menu-container menu {
display: block;
position: relative;
width: 15em;
padding: .25em;
border: 2px solid #c99;
margin: 0;
z-index: 2;
}
.menu-container menu menuitem {
display: block;
height: 4em;
line-height: 4em;
padding: 0 1em;
cursor: pointer;
background: transparent;
text-align: left;
color: #666;
font-weight: 500;
letter-spacing: .02em;
}
.menu-container menu menuitem:hover {
color: #000;
}
.menu-container menu menuitem img {
padding-right: 1em;
height: 2em;
vertical-align: middle;
}
.menu-container .sliding-bar {
position: absolute;
background-color: #aef;
transition: all .2s ease;
z-index: 1;
opacity: 0;
}
JavaScript
该垂直导航菜单通过jQuery来制作鼠标互动效果。
$(window).ready(function(){
initMenu();
});
$('menuitem').hover(function(){
var offset = $(this).offset();
$('.sliding-bar').offset(offset);
});
$('menu').hover(function(){
$('.sliding-bar').css({opacity:1});
},function(){
$('.sliding-bar').css({opacity:0});
})
var initMenu = function () {
var $initElem = $('menuitem:first-of-type');
var initOffset = $initElem.offset();
var initSize = {
width: $initElem.css('width'),
height: $initElem.css('height')
}
$('.sliding-bar')
.offset(initOffset)
.css(initSize)
}
版权声明
文章来源: https://www.uihtm.com/jquery/9236.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!