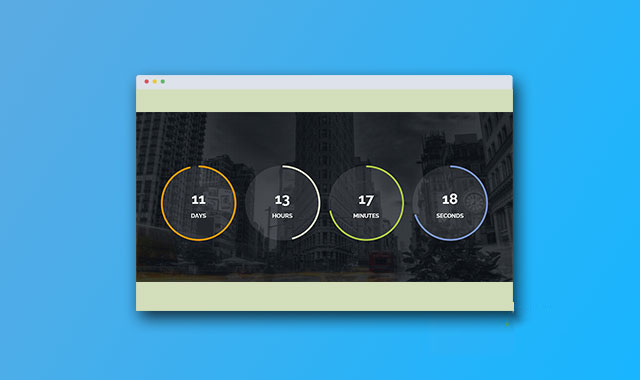
jQuery Final Countdown是一款时尚的圆形进度条样式的jQuery倒计时插件。该倒计时插件可以显示倒计时的秒、分钟、小时和天数。它采用圆形进度条来作为倒计时的动画,非常的时尚大方。
使用方法
该倒计时插件依赖于jQuery和KineticJS-一个HTML5 Canvas库。使用是要将它们引入。
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/kinetic.js"></script>
<script type="text/javascript" src="js/jquery.final-countdown.js"></script>
HTML结构
该倒计时插件的HTML结构使用下面的HTML结构,为了便于布局使用了Bootstrap作为框架。
<div class="countdown countdown-container container">
<div class="clock row">
<div class="clock-item clock-days countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-days" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-days type-time">DAYS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-hours countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-hours" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-hours type-time">HOURS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-minutes countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-minutes" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-minutes type-time">MINUTES</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
<div class="clock-item clock-seconds countdown-time-value col-sm-6 col-md-3">
<div class="wrap">
<div class="inner">
<div id="canvas-seconds" class="clock-canvas"></div>
<div class="text">
<p class="val">0</p>
<p class="type-seconds type-time">SECONDS</p>
</div><!-- /.text -->
</div><!-- /.inner -->
</div><!-- /.wrap -->
</div><!-- /.clock-item -->
</div><!-- /.clock -->
</div><!-- /.countdown-wrapper -->
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该倒计时插件。
$(document).ready(function() {
$('.countdown').final_countdown({
'start': 1362139200,
'end': 1388461320,
'now': 1387461319
}, function() {
// Finish Callback
});
});
配置参数
下面是该倒计时插件的一些默认配置参数:
var defaults = $.extend({
start: undefined,
end: undefined,
now: undefined,
selectors: {
value_seconds: '.clock-seconds .val',
canvas_seconds: 'canvas-seconds',
value_minutes: '.clock-minutes .val',
canvas_minutes: 'canvas-minutes',
value_hours: '.clock-hours .val',
canvas_hours: 'canvas-hours',
value_days: '.clock-days .val',
canvas_days: 'canvas-days'
},
seconds: {
borderColor: '#7995D5',
borderWidth: '6'
},
minutes: {
borderColor: '#ACC742',
borderWidth: '6'
},
hours: {
borderColor: '#ECEFCB',
borderWidth: '6'
},
days: {
borderColor: '#FF9900',
borderWidth: '6'
}
}, options);
DATA属性
你好可以在HTML标签中直接使用DATA属性来完成该倒计时插件的设置。可以通过data-*属性来定义倒计时的开始时间,结束时间和现在时间,以及圆形进度条的颜色等属性。
<div class="countdown countdown-container container"
data-start="1362139200"
data-end="1388461320"
data-now="1387461319"
data-border-color="rgba(255, 255, 255, .8)">
REST OF HTML HERE
</div>
版权声明
文章来源: https://www.uihtm.com/jquery/8981.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!