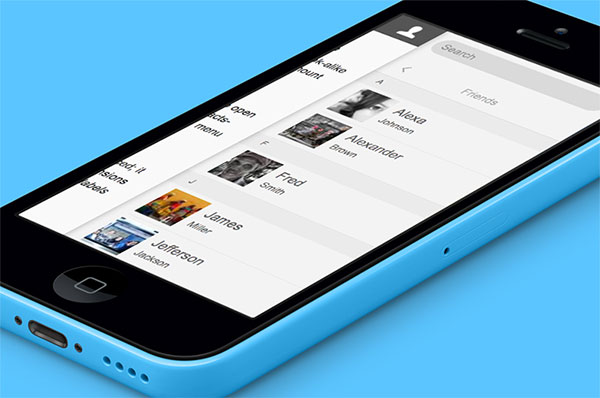
jQuery.mmenu是一款高仿真移动手机滑动侧边栏效果的jQuery插件。该jQuery插件能够制作出和手机应用程序效果完全相同的隐藏滑动侧边栏和多级菜单效果。它的特点有:
- 滑动侧边栏可以放置在页面的上下左右四个位置。
- 可以作为水平滑动菜单或垂直下拉菜单使用。
- 整个布局包括完整的搜索框,页面头部,脚部和内容区域。
- 适合移动触摸设备使用。
- 可以很容易的通过CSS文件来自定义样式。
- 可以在现代浏览器和移动手机设备中正常运行。

使用方法
使用这个滑动侧边栏布局插件首先要引入jQuery、jquery.mmenu.js和jquery.mmenu.css文件。
HTML结构
这个滑动侧边栏布局的基本HTML结构如下:
调用插件
在页面加载完毕之后,使用下面的方法来调用插件:
$(document).ready(function() {
$("#page").mmenu({
// options
}, {
// configuration
});
});
参数(options)
| 参数名称 | 默认值 | 类型 | 描述 |
| extensions | [] | Array | 一组使菜单可用的扩展名称,当使用配置(extensions)时需要使用该参数 |
| onClick{blockUI} | null | Boolean | Whether or not to block the user interface while loading the new page |
| onClick{close} | null | Boolean | 是否在用户点击一个菜单链接后是否关闭菜单 |
| onClick{preventDefault} | null | Boolean | 是否在点击链接时阻止默认的行为 |
| onClick{setSelected} | true | Boolean | 是否将被点击的菜单项显示为已点击状态 |
| slidingSubmenus | true | Boolean | 子菜单是否从右边滑出。如果设置为false,子菜单会显示在父菜单的下面。 |
配置(configuration)
| 配置 | 默认值 | 类型 | 描述 |
| classNames{divider} | "Divider" | String | 在一个 |
| classNames{panel} | "Panel" | String | 使用该class名称的元素会被显示为一个Panel |
| classNames{selected} | "Selected" | String | 在一个 |
| classNames{vertical} | "Vertical" | String | 在子菜单上使用这个class名称,它将会显示在父菜单的下面而不是从右边滑出 |
| clone | false | Boolean | 是否复制菜单 |
| openingInterval | 25 | Number | 打开和关闭菜单和面板的时间,单位毫秒 |
| panelNodetype | "div, ul, ol" | String | 容器的节点类型jQuery选择器 |
| transitionDuration | 400 | Number | CSS过渡效果的持续时间,单位毫秒 |
方法
| 方法名称 | 描述 |
| closeAllPanels | 关闭所有的面板,回到第一个面板 |
| closePanel | 关闭一个面板,只有在slidingSubmenus参数设置为false时可用 |
| getInstance | 获取菜单对象的实例 |
| init | 使用该方法初始化一个新的菜单面板 |
| openPanel | 打开一个面板 |
| setSelected | set or unset a list item as "selected". |
| update | 更新菜单 |
关于该滑动侧边栏布局插件的更详细的信息请参考:http://mmenu.frebsite.nl/
版权声明
文章来源: https://www.uihtm.com/jquery/8770.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!
























