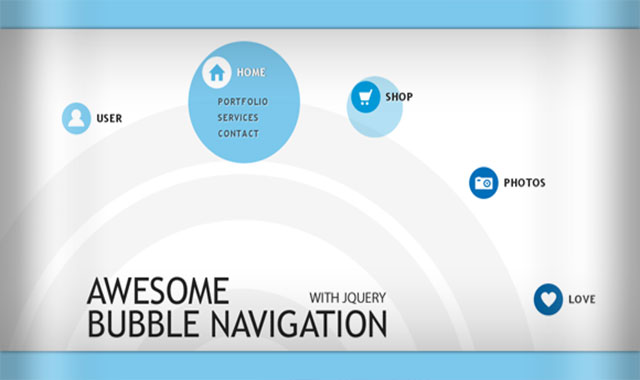
这是一款jQuery超酷圆形气泡导航菜单特效插件。在插件中我们使用了 jQuery Easing Plugin 来制作一些非常好看的缓动效果。
HTML结构
html使用一个div .navigation作为wrapper,并给它一个id nav 。:
<div class="navigation" id="nav">
<div class="item user">
<img src="images/bg_user.png" alt="" width="199" height="199" class="circle"/>
<a href="#" class="icon"></a>
<h2>User</h2>
<ul>
<li><a href="#">Profile</a></li>
<li><a href="#">Properties</a></li>
<li><a href="#">Privacy</a></li>
</ul>
</div>
<div class="item home">
<img src="images/bg_home.png" alt="" width="199" height="199" class="circle"/>
<a href="#" class="icon"></a>
<h2>Home</h2>
<ul>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
...
</div>
上面的代码中只列举了两个菜单项。你可以发现,每个菜单项都有两个class:item和一个特定的导航名称,如”home“或”user“。通过这个方法,我们可以很好的控制各个菜单项。
CSS样式
首先来看一下通用css样式:
.navigation{
margin: 0px auto;
font-family: "Trebuchet MS", sans-serif;
font-size: 24px;
font-style: normal;
font-weight: bold;
letter-spacing: 1.4px;
}
为每个菜单项设置绝对定位:
.navigation .item{
position:absolute;
}
由于我们已经给div设置两个class,现在我们给每个菜单项设置各自不同的位置:
.user{
top:125px;
left:110px;
}
.home{
top:50px;
left:360px;
}
.shop{
top:90px;
left:625px;
}
.camera{
top:230px;
left:835px;
}
.fav{
top:420px;
left:950px;
}
超链接元素上的图标的样式如下:
a.icon{
width:52px;
height:52px;
position:absolute;
top:0px;
left:0px;
cursor:pointer;
}
为每个图标定义它们各自的元素:
.user a.icon{
background:transparent url(../images/user.png) no-repeat 0px 0px;
}
.home a.icon{
background:transparent url(../images/home.png) no-repeat 0px 0px;
}
.shop a.icon{
background:transparent url(../images/shop.png) no-repeat 0px 0px;
}
.camera a.icon{
background:transparent url(../images/camera.png) no-repeat 0px 0px;
}
.fav a.icon{
background:transparent url(../images/fav.png) no-repeat 0px 0px;
}
以为图标我们使用了sprite 技术,所以我们能简单的定义”hover“class:
.navigation .item a.active{
background-position:0px -52px;
}
圆形图像的样式如下:
.item img.circle{
position:absolute;
top:0px;
left:0px;
width:52px;
height:52px;
opacity:0.1;
}
JAVASCRIPT
在页面中加入jquery和jquery.easing文件:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.easing.1.3.js"></script>
版权声明
文章来源: https://www.uihtm.com/jquery/8550.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!