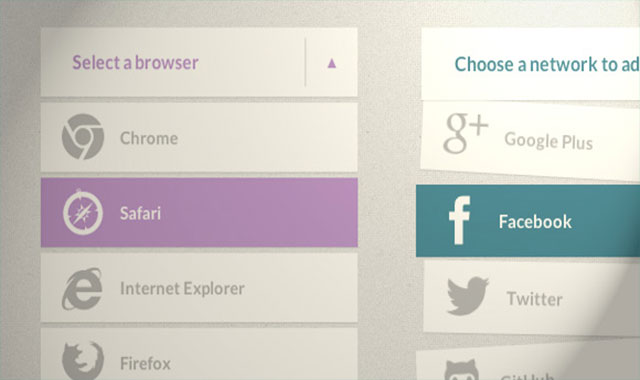
这是一款使用jquery.dropdown和css3制作的炫酷select下拉菜单美化插件。
注意不是每一个浏览器都支持CSS transforms和transitions。请使用支持它们的浏览器来观看效果。
插件中使用的字体图标是IcoMoon
HTML
先来看一个简单的html结构。
<select id="cd-dropdown" class="cd-select">
<option value="-1" selected>Choose an animal</option>
<option value="1" class="icon-monkey">Monkey</option>
<option value="2" class="icon-bear">Bear</option>
<option value="3" class="icon-squirrel">Squirrel</option>
<option value="4" class="icon-elephant">Elephant</option>
</select>
调用方法:
$( '#cd-dropdown' ).dropdown();
如果要应用css transform效果,select下拉菜单的结构如下:
<div class="cd-dropdown">
<span>Choose an animal</span>
<input type="hidden" name="cd-dropdown">
<ul>
<li data-value="1"><span class="icon-monkey">Monkey</span></li>
<li data-value="2"><span class="icon-bear">Bear</span></li>
<li data-value="3"><span class="icon-squirrel">Squirrel</span></li>
<li data-value="4"><span class="icon-elephant">Elephant</span></li>
</ul>
</div>
当我们点击第一个span的时候,将使用jQuery给它的父元素cd-dropdown添加class cd-active,当选择了一个选项,我们将把它插入到select的第一位的位置上。
可用参数
speed : 300,
easing : 'ease',
gutter : 0,
// initial stack effect
stack : true,
// delay between each option animation
delay : 0,
// random angle and positions for the options
random : false,
// rotated [right || left || false]: the options will be rotated to the right side or left side
// make sure to set the transform-origin in the style sheet
rotated : false,
// effect to slide in the options
// value is the margin to start with
slidingIn : false
版权声明
文章来源: https://www.uihtm.com/jquery/8449.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!