这款jQuery手风琴插件中使用了一个jQuery鼠标滚轮插件jQuery Mousewheel Plugin,这个插件使我们可以用鼠标滚动来浏览手风琴效果。
插件中精美的插图来自于花瓣。
HTML
<div id="va-accordion" class="va-container">
<div class="va-nav">
<span class="va-nav-prev">Previous</span>
<span class="va-nav-next">Next</span>
</div>
<div class="va-wrapper">
<div class="va-slice va-slice-1">
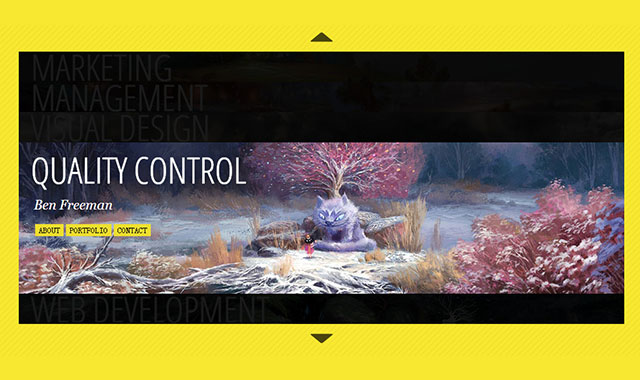
<h3 class="va-title">Marketing</h3>
<div class="va-content">
<p>Henry Watson</p>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
<div class="va-slice va-slice-2">
...
</div>
</div>
</div>
我们为每个slice定义不同的class。最后一个全屏手风琴的例子我们使用不同的颜色来填充slice的背景色。
下面是两个slice的调用方法:
$('#va-accordion').vaccordion({
expandedHeight : 350,
animSpeed : 400,
animOpacity : 0.7,
visibleSlices : 2
});
可用参数
插件的参数选项允许我们调整插件的宽度和高度,有多少slice可见,每个slice伸展的高度等等:
// the accordion's width
accordionW : 1000,
// the accordion's height
accordionH : 450,
// number of visible slices
visibleSlices : 3,
// the height of a opened slice
// should not be more than accordionH
expandedHeight : 350,
// speed when opening / closing a slice
animSpeed : 250,
// easing when opening / closing a slice
animEasing : 'jswing',
// opacity value for the collapsed slices
animOpacity : 0.2,
// time to fade in the slice's content
contentAnimSpeed: 900,
// if this is set to false,
// we collapse any opened slice
// before sliding
savePositions : true
如果你想让slice完全显示,可以设置expandedHeight和accordionH高度相同。在最后一个例子中的全屏效果也使用了相同的设置原理。
$('#va-accordion').vaccordion({
accordionW : $(window).width(),
accordionH : $(window).height(),
visibleSlices : 5,
expandedHeight : 450,
animOpacity : 0.1,
contentAnimSpeed: 100
});
版权声明
文章来源: https://www.uihtm.com/jquery/8443.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!