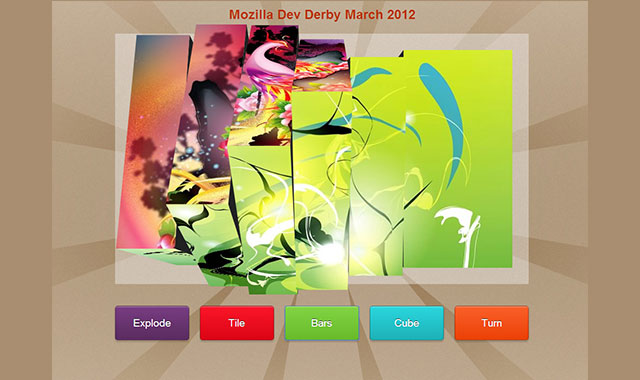
flux能够实现5种3D效果,它们分别是:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。
HTML结构
<div id="slider">
<img src="imgs/peacock.jpg" alt="" />
<img src="imgs/koi.jpg" alt="" />
<img src="imgs/life.jpg" alt="" />
</div>
<ul class="transitions">
<li><button type="button" data-transition="explode" data-params='{"rows": 4}'>Explode</button></li>
<li><button type="button" data-transition="tiles3d" data-params='{"columns": 6}'>Tile</button></li>
<li><button type="button" data-transition="bars3d">Bars</button></li>
<li><button type="button" data-transition="cube">Cube</button></li>
<li><button type="button" data-transition="turn">Turn</button></li>
</ul>
调用方法
首先要引入jQuery和jquery.flux.js文件。然后按下面方法调用:
$(function(){
if(!flux.browser.supportsTransitions)
alert("Flux Slider requires a browser that supports CSS3 transitions");
window.f = new flux.slider('#slider', {
pagination: false,
controls: false,
transitions: ['explode', 'tiles3d', 'bars3d', 'cube', 'turn'],
autoplay: false
});
$('.transitions').click(function(event){
event.preventDefault();
window.f.next($(event.target).data('transition'), $(event.target).data('params'));
});
});
版权声明
文章来源: https://www.uihtm.com/jquery/8419.html
版权说明:仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。我们非常重视版权问题,如有侵权请邮件(44784009#qq.com)与我们联系处理。敬请谅解!